안녕하세요. 볼드나인 프론트엔드 개발자 김정수입니다.
저번에 공유했던 webpack에서 vite로에서 빌드 번들 리소스 약 1.8mb 로 개선하였으나.
chunk를 사용하지 않는 방법으로 번들을 진행하여 처음 페이지가 그려지는 속도가 느렸고
당장 사용하지도 않는 부분까지 리소스를 받았습니다.
이러한 문제를 해결하고자 코드를 분할하고, 성능 최적화(구글 lighthouse)하는 방법에 대해서
이야기해보려고 합니다!
•
성능 최적화가 필요한 이유?
◦
구글이 주장하는 핵심은 "성능이 저하되면 사용자가 이탈한다"
◦
핀터레스트는 로딩 시간 40% 줄임으로써 유입률 15%, 가입자 수 15% 
◦
COOK은 평균 페이지 로드 시간을 850ms로 줄여 조회수 10% , 이탈률 7%를 감소시킴
, 이탈률 7%를 감소시킴
•
웹 성능을 결정할 수 있는 요소
◦
로딩 성능 → 웹 페이지에 필요한 기타 리소스를 받을 때의 성능
개선 방법
◦
렌더링 성능 → 리소스를 가지고 화면을 그릴 때의 성능
개선 방법
이런 요소들을 개발자 도구에서 분석 가능한 툴을 사용하여 개선해 보겠습니다.
Lighthouse 기본적인 정보들
•
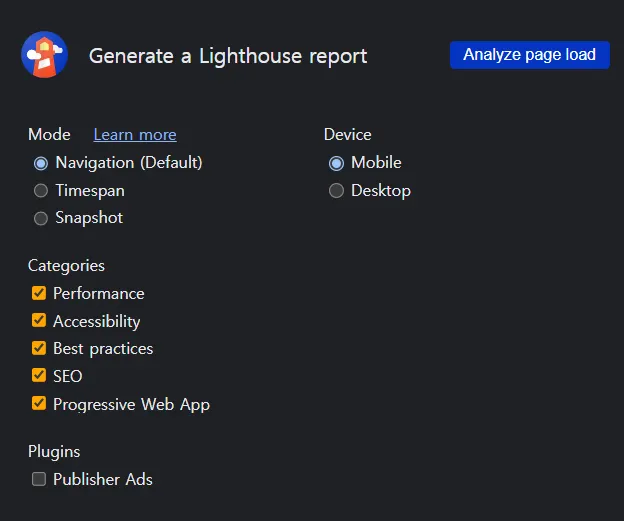
Navigation → 초기 페이지 로딩 시 발생하는 성능 문제 분석
•
Timespan → 사용자가 정의한 시간 동안 발생한 성능 문제 분석
•
Snapshot → 현재 상태의 성능 문제 분석
•
Device
◦
Mobile → 스로틀링을 더 강하게 적용시킴
◦
Desktop
•
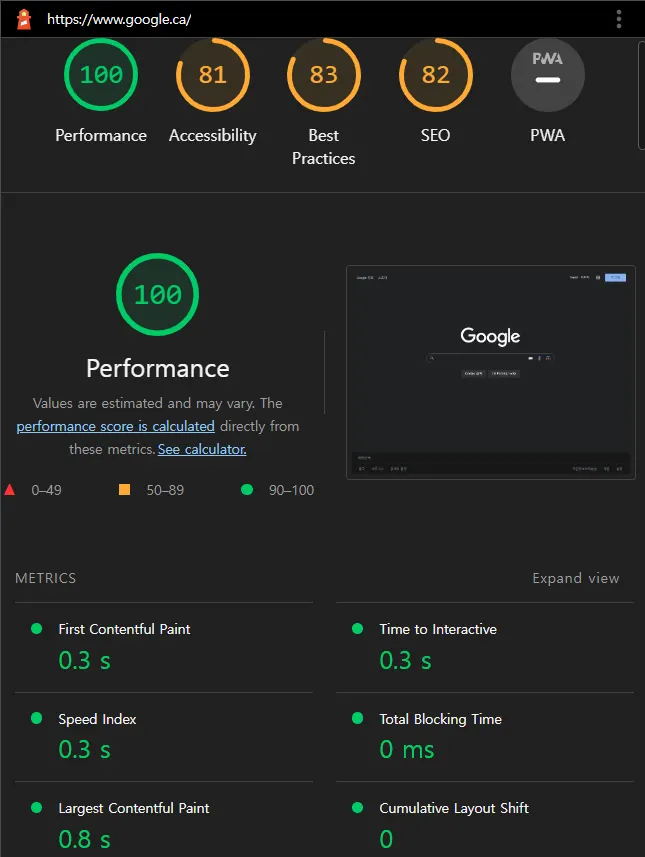
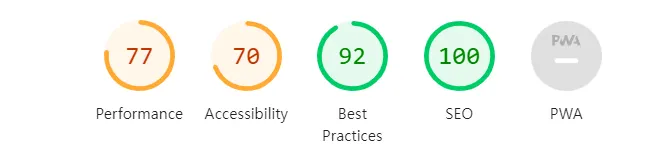
구글홈 화면에서 크롬 개발자 도구 Lighthouse 탭에서 desktop
Analyze page load를 실행한 화면입니다.
•
Performance → 웹 페이지 로딩 과정 성능 문제 분석
•
Accessibility → 서비스 사용자 접근성 문제 분석
•
Best Practices → 웹 보안 측면, 최신 표준 중점
•
SEO → 검색엔진 최적화 분석
•
Progressive Web App(PWA) → 서비스 워커와 오프라인 동작 등 PWA 관련 분석
•
◦
로드될 때 브라우저가 DOM 콘텐츠의 첫 번째 부분을 렌더링 하는 데에 걸리는 시간
•
Largest Contentful Paint (LCP)
◦
로드 시 가장 큰 이미지나 텍스트 요소가 렌더링 되기까지 걸리는 시간을 나타내는 지표
•
Time to Interactive(TTI)
◦
페이지가 상호작용(이벤트) 가능한 시점까지 걸리는 시간
•
Total Blocking Time
◦
클릭, 키보드 입력 등의 사용자 입력에 응답하지 않도록 차단된 시간을 총합한 지표
◦
측정은 FCP와 TTI 사이의 시간에 메인 스레드를 독점하여 시간을 총합
•
Cumulative Layout Shift
◦
로드 과정에서 발생하는 예기치 못한 레이아웃 이동을 측정하는 지표
◦
레이아웃 이동이란 화면상에서 요소의 위치나 크기가 순간적으로 변하는 것
•
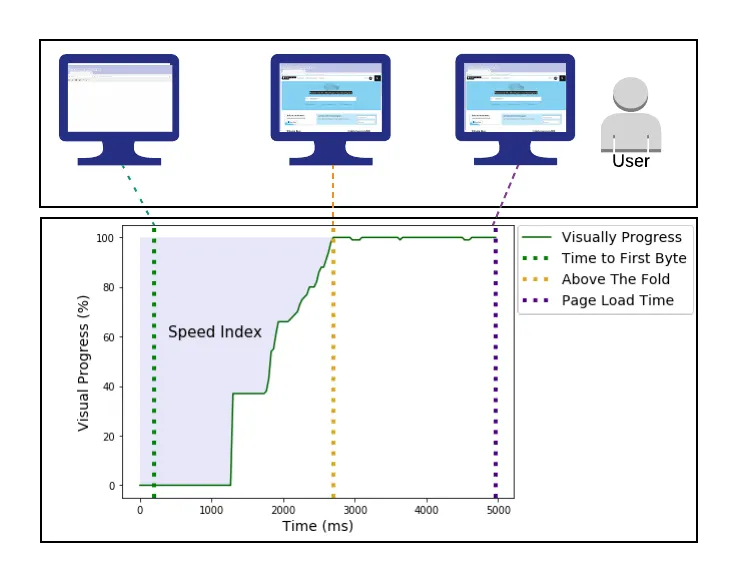
Speed Index
◦
페이지가 로드 중에 콘텐츠가 시각적으로 표시되는 속도를 나타냅니다. 이미지 출처 (MDN)
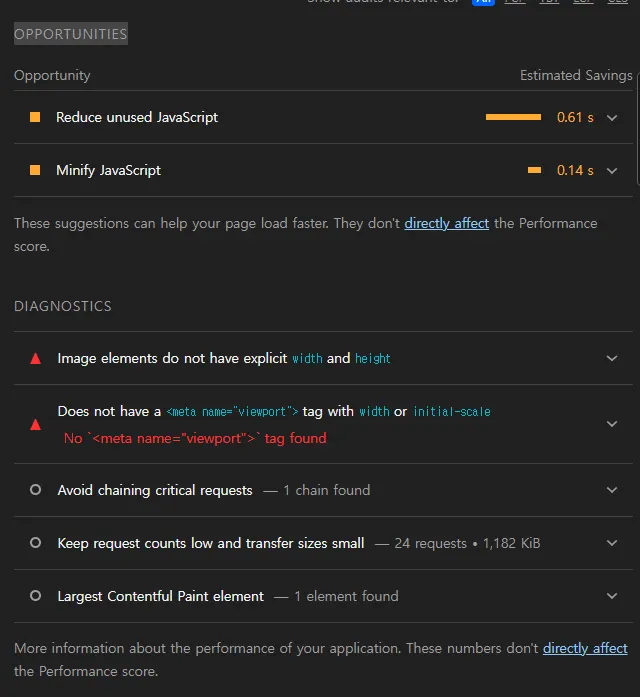
밑으로 스크롤을 내려보면 OPPORTUNITIES와 DIAGNOSTICS가 있습니다.
OPPORTUNITIES → 페이지를 더욱 빨리 로드하는데 잠재적으로 도움이 되는 제안
DIAGNOSTICS → 로드 속도와 직접 관계는 없지만 성능 관련 기타 정보를 보여줌
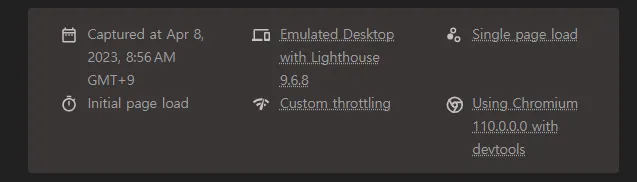
마지막 가장 하단으로 내려보면 검사 환경을 볼 수 있습니다.
Emulated Desktop
→ CPU throttling: 1x slowdown (모바일 4x slowdown)
Custom throttling
→ 기본적으로 10,240 Kbps (모바일 1,638 Kbps)로 네트워크 속도를 제한하는 것을 볼 수 있습니다.
개선된 점
•
퍼포먼스 → OPPORTUNITIES에서도 가장 많은 시간을 차지한 Reduce unused JavaScript를 개선하기 위해 lazy loading을 적용하여
메인 페이지 기준 번들 파일 1.8mb에서 789kb 로 초기 리소스를 최적화하고
퍼포먼스 점수는 50 ~ 60점 대에서 73 ~ 78점을 받게 되었습니다.
마무리
성능 지표가 낮은 페이지는 어떤 방식으로 문제가 되는지 어떻게 하면 개선할 수 있는지 버튼 한 번으로 알 수 있는 툴로 운영하시는 서비스에 적용해 보신다면 사용자 경험 향상에 많은 도움이 될 것 같습니다!
lighthouse를 이용하여 최적화에 대해서 공부할 수 있는 좋은 경험이었고
이를 토대로 모든 항목 85점 이상과 메인 페이지 번들 용량을 100kb대로 적용하는 것이 목표입니다!
긴 글 읽어주셔서 감사합니다!
Refercence
•
웹 개발 스킬을 한 단계 높여주는 프론트엔드 성능 최적화 가이드 (유동균 저)