안녕하세요! 웹 프론트엔드 개발자 최송이입니다. 오늘은 최근 Storybook을 프로젝트에 더 적극적으로 이용하기 위해 탐구했던 여정을 여러분께 공유하고자 합니다!
신입 개발자의 고민
신입 개발자로서 입사 후 약 2주 동안 프로젝트의 코드를 보면서 자유롭게 파악하는 시간을 가졌는데요. 많은 컴포넌트들이 각각 어떤 위치에서 무슨 역할을 하고 있는지 파악하기 위해, 코드와 화면을 비교하면서 보니 꽤 오랜 시간이 걸렸습니다.
많은 컴포넌트들이 각각 어떤 위치에서 무슨 역할을 하고 있는지 파악하기 위해, 코드와 화면을 비교하면서 보니 꽤 오랜 시간이 걸렸습니다.
또한 코드 리뷰를 하면 해당 PR을 리뷰하기 위해 개발자뿐만 아니라, preview를 통해 작업한 UI가 제대로 동작하는지, 디자인은 기획대로 구현됐는지, 디자이너와 PM과 함께 UI/UX에 대한 피드백을 필수적으로 주고받습니다.
예로, 모달창 작업 PR이라고 하면 데이터가 존재하는 날짜를 찾아서 조회를 하고, 해당 데이터의 체크박스를 선택 후 모달을 확인할 수 있었습니다. UI 관련 작업 PR은 이러한 사전 과정이 대부분 필요했습니다.
웹 애플리케이션이 복잡해지고 규모가 커질수록 이 준비 과정은 더 길어질 수 있지 않을까? 이렇게 소요되는 시간들을 줄인다면 훨씬 효율적으로 협업을 할 수 있지 않을까? 생각하고 있던 와중!
최근 프론트엔드 팀은 각자 원하는 분기 목표를 세우고 진행률을 측정해보는 시스템을 도입하였는데요. 당장 맞닥뜨린 이슈를 해결하느라 장기적인 관점의 작업들(ex. 기술 부채 등)은 나중으로 미루기 쉬운데, ‘OKR’을 통해 한 분기동안 달성하고 싶은 목표를 고민해볼 수 있는 기회가 돼서 개인적으로 아주 긍정적인 방향이라고 생각합니다!
당장 맞닥뜨린 이슈를 해결하느라 장기적인 관점의 작업들(ex. 기술 부채 등)은 나중으로 미루기 쉬운데, ‘OKR’을 통해 한 분기동안 달성하고 싶은 목표를 고민해볼 수 있는 기회가 돼서 개인적으로 아주 긍정적인 방향이라고 생각합니다!
다시 본론으로 돌아와서, 앞서 말한 고민과 함께 저는 ‘Storybook을 통해 UI 개발 프로세스를 좀 더 간편하게 만들자’는 목표를 세우고 Storybook에 대해 본격적으로 살펴보기 시작했습니다!
요즘 개발자뿐만 아니라 많은 사람들이 활용하고 있는 ChatGPT가 말하는 Storybook은 아래와 같습니다.
한마디로 요약하자면, Storybook은 UI 컴포넌트를 독립된 환경에서 미리 볼 수 있게 도와주고, 문서화하는 툴입니다. 물론 Pattern Lab, React Cosmos, Ladle 등 비슷한 다른 툴도 많지만, addon 시스템을 통해 커뮤니티에서 제공하는 다양한 기능을 사용할 수 있고, 활발하고 큰 규모의 커뮤니티를 가지고 있다는 면에서 Storybook에 더 관심이 갔습니다!
실시간 미리 보기
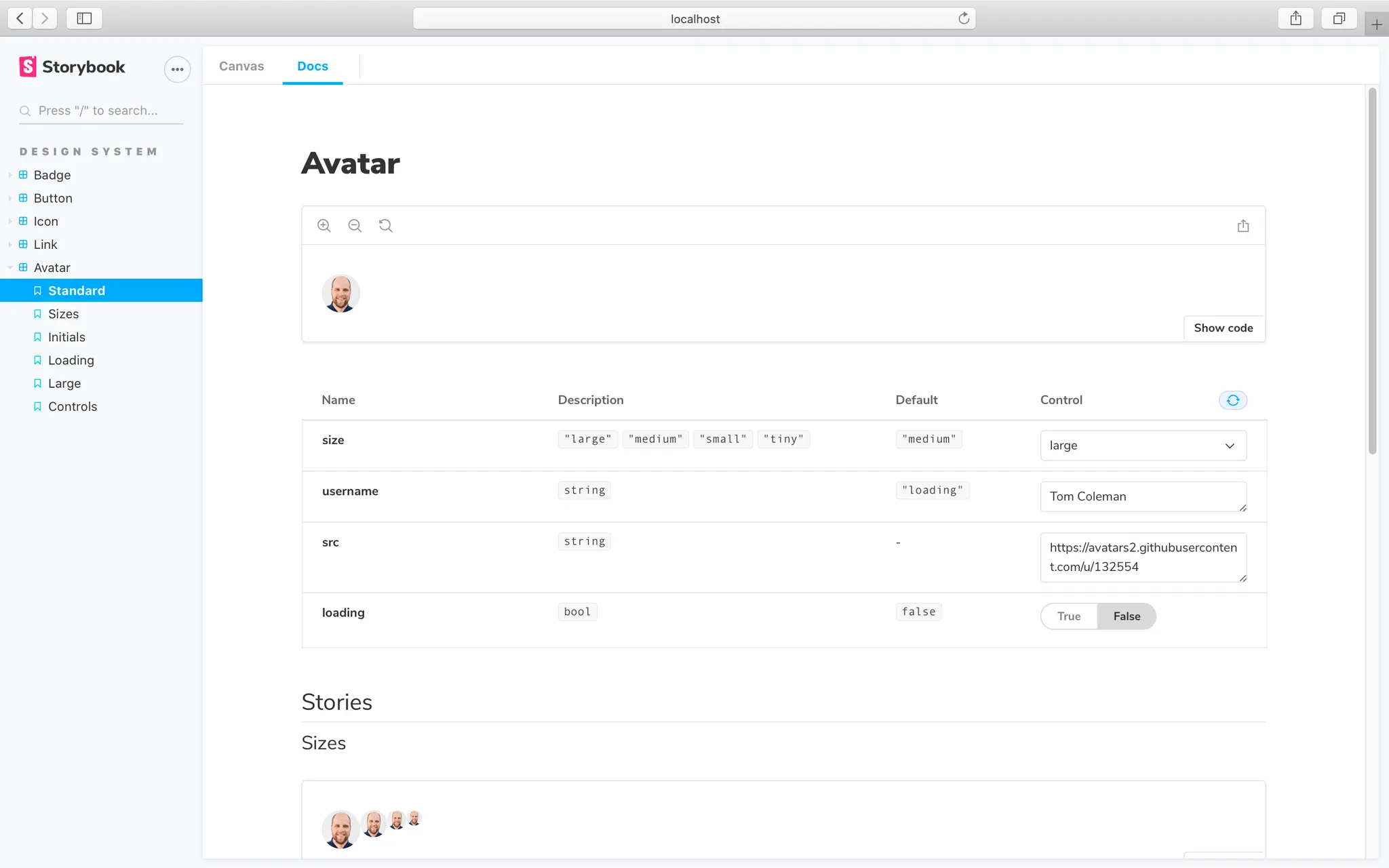
Storybook에서 ‘스토리’는 UI 컴포넌트의 렌더링된 상태를 캡쳐합니다. 따라서 개발자들이 컴포넌트마다 이 스토리라는 것을 작성해두면 결과물을 즉시 확인할 수 있습니다. 즉, 개발자뿐만 아니라 디자이너나 PM도 시각적으로 바로 UI 컴포넌트를 미리 볼 수 있고, 다양한 상태에 따른 결과물도 원하는 대로 조작하여 볼 수 있습니다.
단위 테스트
스토리북은 컴포넌트 단위로 시각적인 피드백을 얻을 수 있습니다. 위에 언급한 리뷰가 필요한 컴포넌트를 스토리북 내에서 리뷰어가 직접 다양한 인터렉션을 실행해 볼 수도 있습니다. 또한 6.4버전부터는 ‘Interactive Stories’ 기능을 통해 인터렉션을 자동화할 수도 있다고 합니다. (현재 7버전)
(현재 7버전)
문서화
팀에서 문서화 작업은 매우 중요하지만, 동시에 직접 한다면 매우 시간이 오래 소요되는 작업인데요. 유지보수 또한 만만치 않습니다. Storybook은 해당 컴포넌트가 어떤 역할이고, 어떻게 사용되는지 문서화 작업을 도와주기 때문에 디자이너, PM 모두 개발 프로세스에 더 깊이 참여할 수 있습니다.
유지보수 또한 만만치 않습니다. Storybook은 해당 컴포넌트가 어떤 역할이고, 어떻게 사용되는지 문서화 작업을 도와주기 때문에 디자이너, PM 모두 개발 프로세스에 더 깊이 참여할 수 있습니다.
Storybook 발표를 듣다
Storybook에 관해 찾다가, AWSKRUG의 frontend 소모임에서 관련 발표가 있다는 소식을 듣고 바로 참가 신청을 했습니다! 코로나가 잠잠해지고, 이러한 오프라인 모임들이 다시 많이 열리고 있는데요. 딱 제가 원하던 ‘Storybook을 통한 UI 개발 프로세스 간소화’를 주제로 하신 발표라서, 이 내용도 함께 나눠보겠습니다.
딱 제가 원하던 ‘Storybook을 통한 UI 개발 프로세스 간소화’를 주제로 하신 발표라서, 이 내용도 함께 나눠보겠습니다.
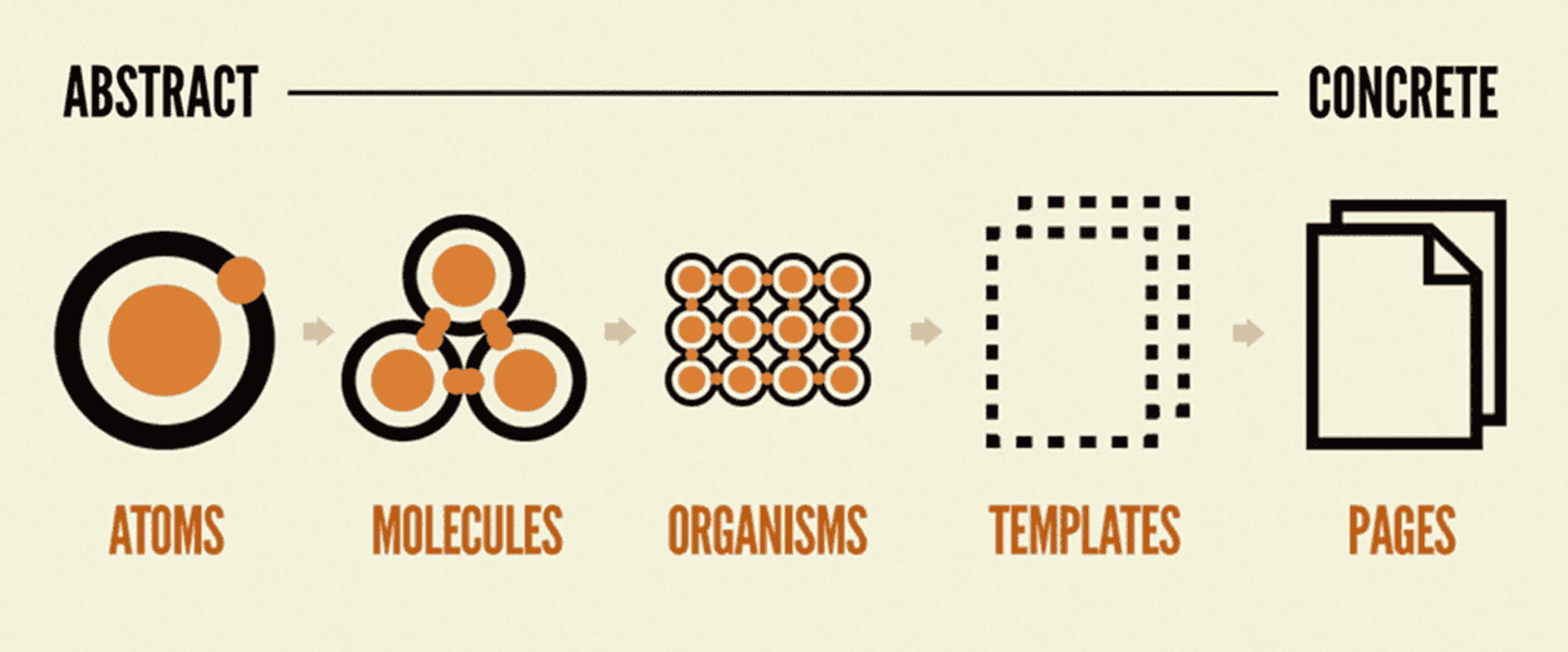
Atomic Design
“스토리북은 팀이 비즈니스 로직에 걸려 넘어지거나 고민하는 일 없이 UI를 설계,구축,구성 할 수 있도록 돕는 강력한 프런트엔드 작업 환경 도구입니다. (심지어 전체화면입니다!) .” – Brad Frost, Atomic Design의 저자
아토믹 디자인은 단계별 구성 요소를 Storybook의 스토리(story)로 작성하여, 재사용성이 높은 컴포넌트를 만드는 데 이용됩니다.
간단히 설명하자면, UI를 가장 작고 기본적인 atom으로 나눈 다음 이 요소들을 더 큰 컴포넌트로 그룹화해서 템플릿과 페이지를 구성합니다. 예로 button, label, input 등(atom 단위)을 그룹화하여 날짜 입력창 컴포넌트(molecule)를 구성할 수 있습니다.
다만 발표자분은 템플릿이나 페이지의 경우, 실제 프로젝트에선 비즈니스 로직과 깊이 연관된 상황이 종종 있기 때문에 Storybook을 적용하는 데 한계가 있을 수 있다고 말해주셨습니다. 저도 그 의견에 동의하기 때문에 적용할 수 있는 범위까지만 또는 더 넓은 범위까지 적용할 수 있도록 컴포넌트를 리팩토링해야 스토리북에 컴포넌트를 옮기는 작업을 수월하게 할 수 있을 것 같습니다.
어떻게 활용할까?
또한 접근성 테스트, Viewport를 이용한 기기별 사이즈에 따른 preview, language 선택 등을 모두 추가할 수 있고, storybook-addon-designs라는 addon을 이용해 디자인 툴인 Figma를 임베디드하는 것도 확인할 수 있었습니다. 현재 저희는 Figma를 사용하고 있기 때문에 동시에 확인할 수 있다면 디자이너, 기획자, 개발자 개발, 리뷰 단계에서 모두 더 편해질 거라고 생각되네요!
Publish
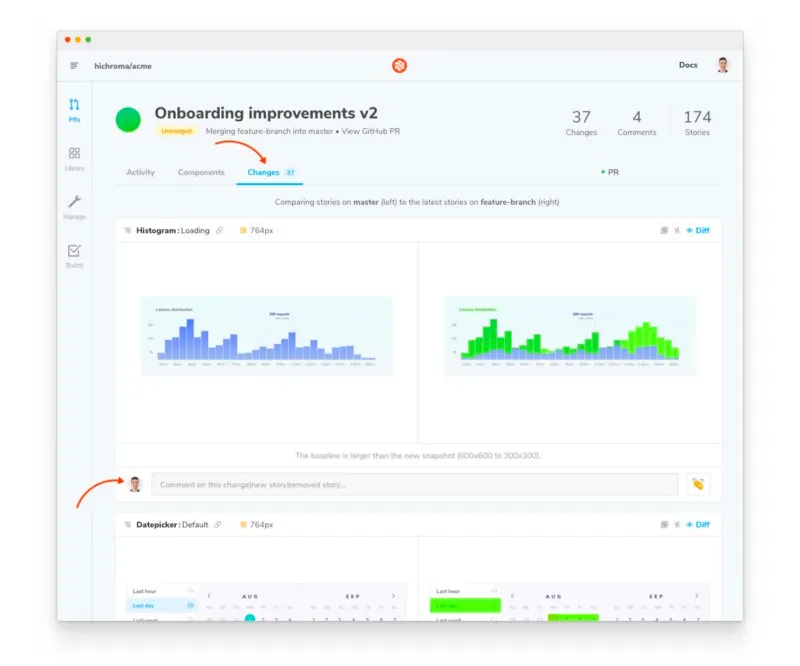
스토리북 퍼블리싱 서비스에는 Chromatic, GitHub Pages 등 여러 옵션이 있습니다. 발표자분은 간편한 세팅, 공개 여부 선택 가능, 모든 Storybook을 한 곳에 저장 가능, Git-style 리뷰 및 merge 시스템을 이유로 Chromatic을 중점적으로 설명해주셨습니다.
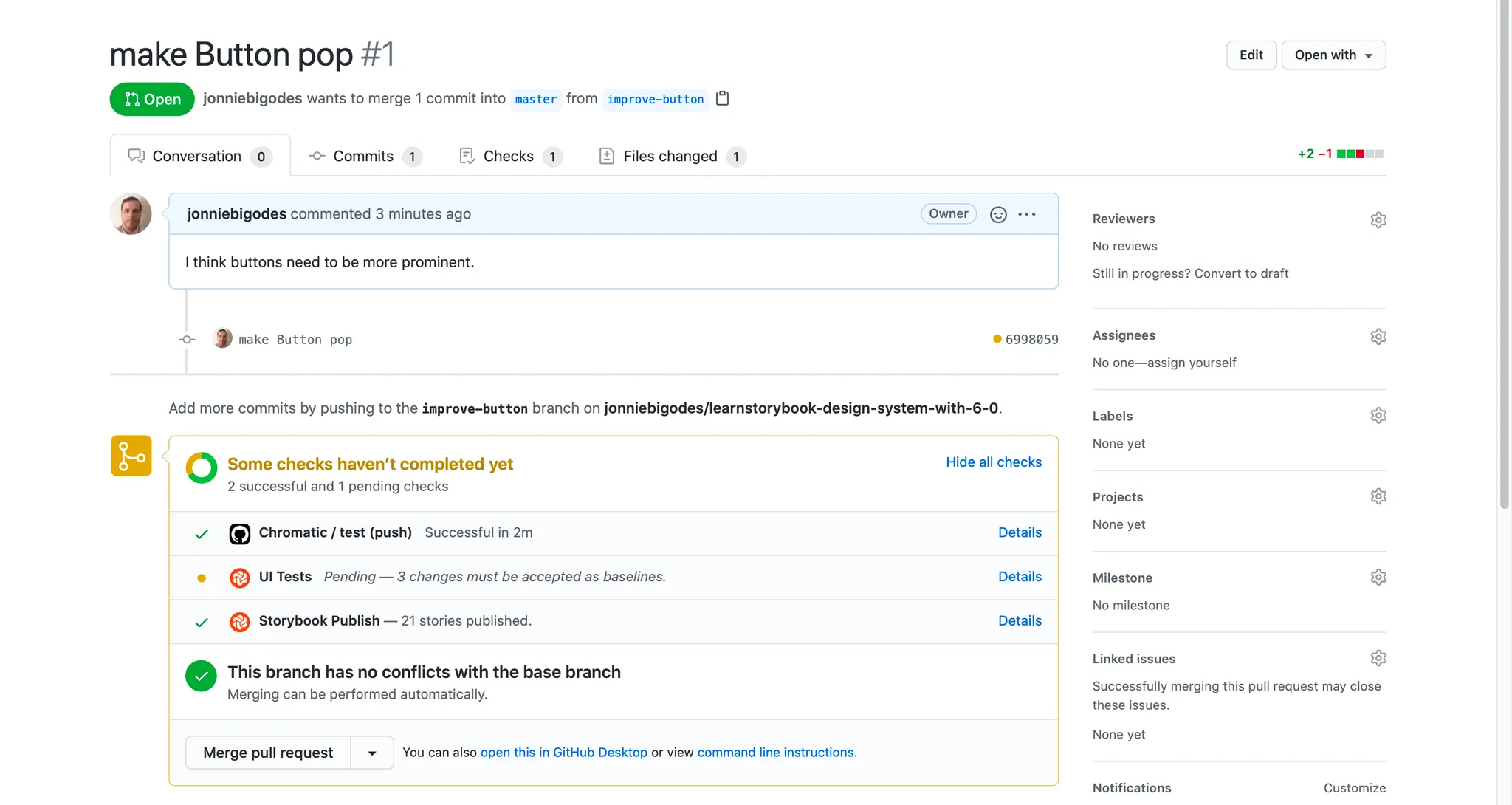
Github에서 diff를 통해 변경된 부분만 편하게 확인할 수 있는 것처럼, Chromatic에서는 변경된 부분의 갯수와 어떤 부분이 변경되었는지 위 그림처럼 초록색 부분으로 강조해줘서 시각적으로 확인할 수 있습니다. 리뷰어들은 이 변경된 부분을 보며 편하게 리뷰할 수 있겠죠?
또한 Github과 연동하여 UI Test 통과 여부도 PR을 올릴 때 체크할 수 있습니다.
+ 이번 소모임에 참여하면서 지식 공유뿐만 아니라, 같은 주제에 관심이 있는 다양한 회사의 개발자분들과 소통할 수 있다는 점도 무척 좋았습니다!
마치며
Storybook으로 할 수 있는 것들이 훨씬 더 많지만, 이번 시간에는 간단하게 Storybook에 대해 알아보았는데요! 이 내용을 바탕으로 Storybook을 프로젝트에 적극적으로 적용해 볼 예정입니다. 다음에는 ‘Storybook 도입기’를 가지고 다시 찾아뵙겠습니다! 읽어주셔서 감사합니다.