안녕하세요. 디자인팀입니다.
로고 디자인, 브랜딩 디자인할 때 디자인 가이드가 존재하는데, 편집물과는 다르게 UX/UX에서는 디자인 시스템과 스타일 가이드라는 2종류의 문서가 공유되고 있습니다.
2가지의 문서 중 이번에 이야기 할 내용은 UI에서 필수로 작성하고 공유되어야 하는 스타일 가이드에 대해 이야기해 보려 합니다.
스타일 가이드란 도대체 뭘까?
크게 보자면, 컬러, 버튼, 폰트 등 디자인 스타일에 대한 가이드 내용으로 이루어져 있습니다.
화면들과 컴포넌트들의 구조, 체계, 컬러, 폰트 등 디자인 원칙을 세워 사용자에게 일관적인 사용성을 제공합니다.
특히 해당 가이드는 개발할 때 가장 많이 사용되고 있어 개발자와 원활한 소통을 위해 꼭 필요한 가이드 입니다.
디자인에서는 현재 디자인 시스템 보다는 만들어가야 하는 페이지 작업들이 있어 스타일 가이드를 중점적으로 개선하고 작성해 나가고 있는 중입니다.
가이드는 절대적이 아닌 권장 가이드로서 한번 만들면 끝이 아니라 지속적으로 변경됩니다. 디자인팀에서 결정권을 가지고 개선해 나가기도 하지만 개발팀과 소통하며 수정하기도 합니다.
구글 이미지에 스타일가이드라고 검색을 하면 많은 자료들이 나옵니다.
보다 보면 공통적인 것을 파악할 수 있는데, 가장 필수로 작성되어야 하는 타이포그래피, 색상 팔레트, 컴포넌트를 대표적으로 볼 수 있습니다.
디자인팀에서 피그마로 작성한 ezstorage(web) 버전으로 스타일 가이드는 어떤 식으로 작성되고 있는지 알아보겠습니다.
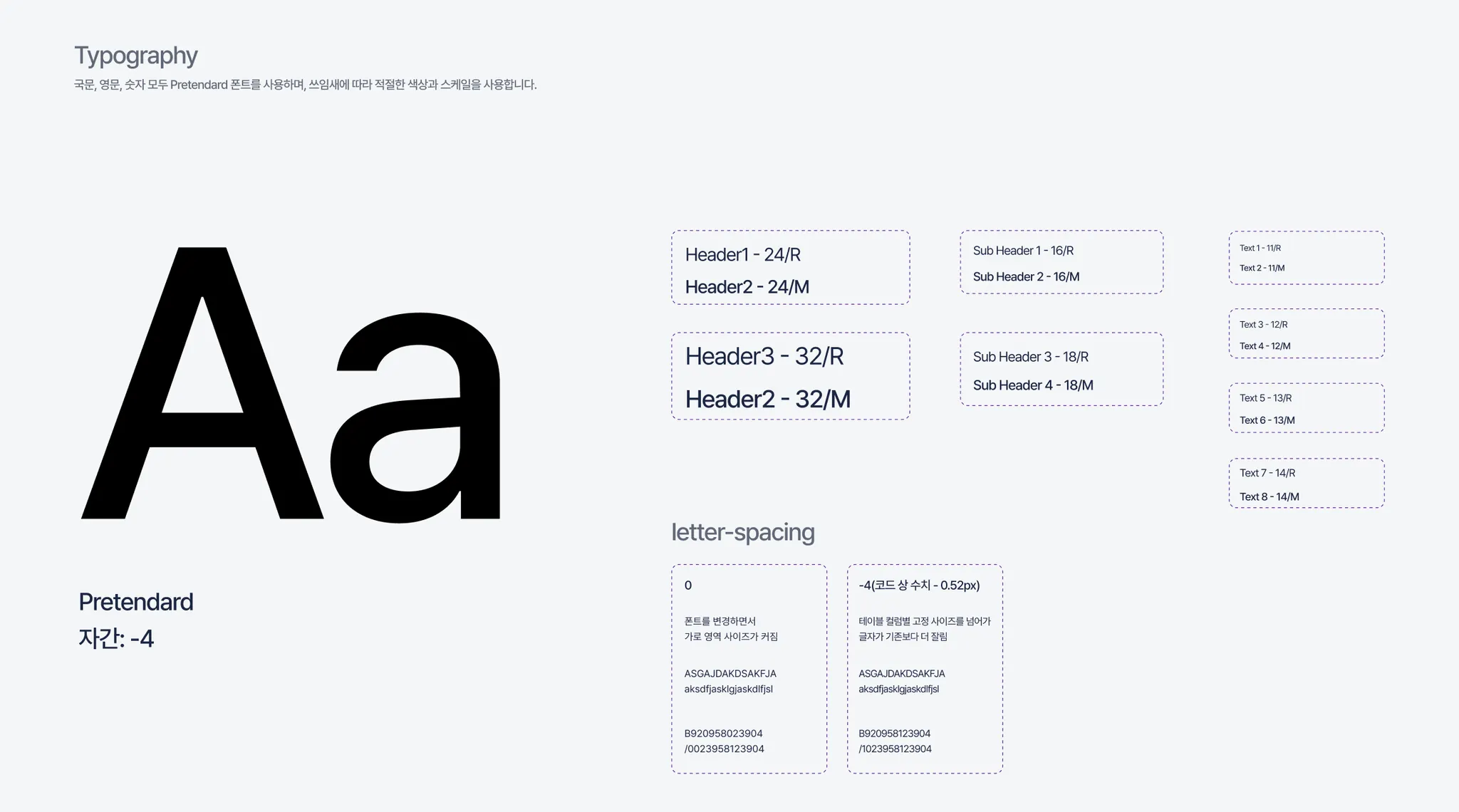
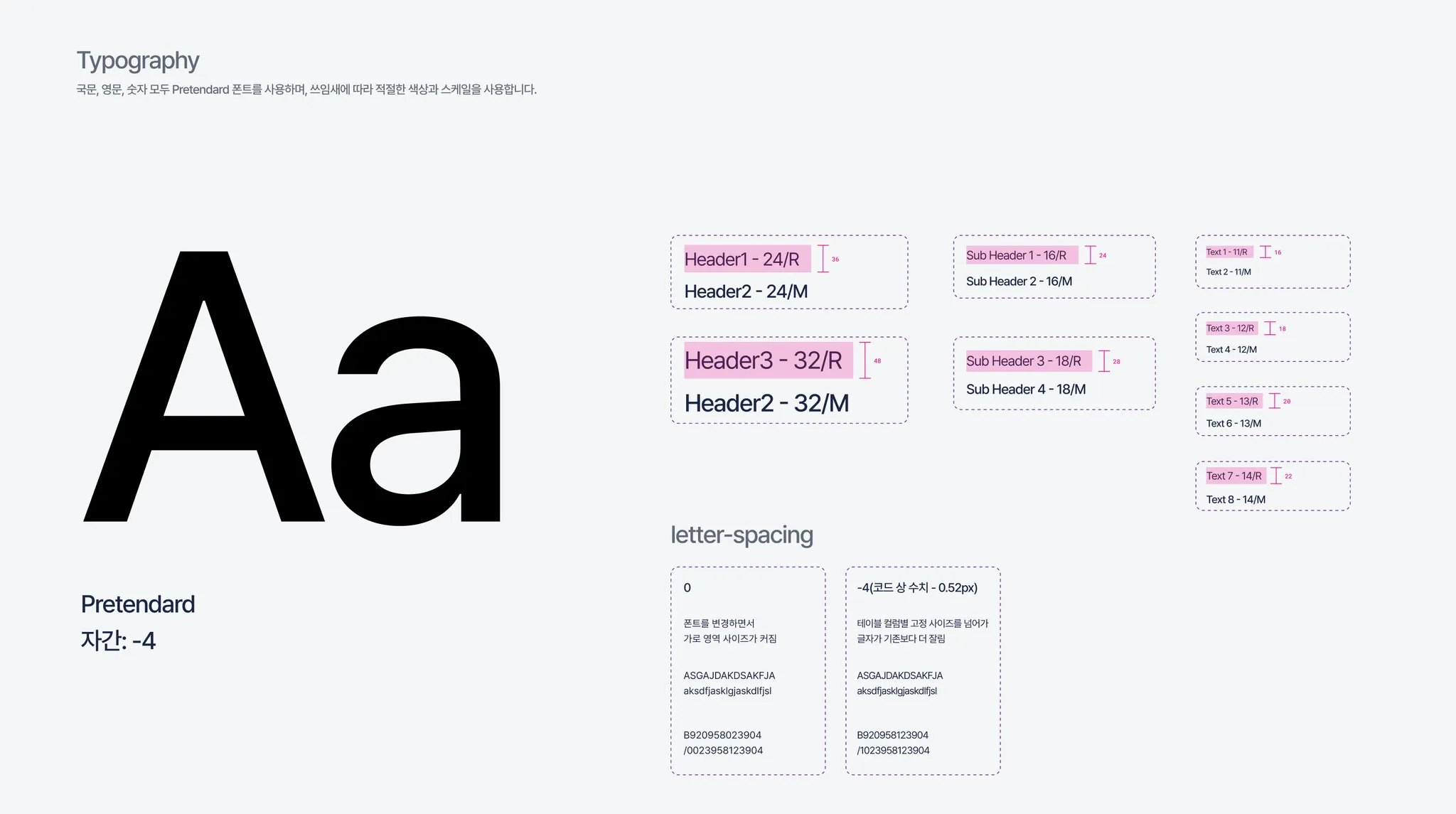
1. Typography(Font)
우리가 화면을 볼 때 가장 당연하게 여기며 스쳐 지나갈 수 있는 게 타이포그래피가 아닌가 생각합니다.
단순하게 타이포그래피 종류만 정하면 되지 않을까? 싶지만 어떤 유형에 어떤 사이즈와 두께를 적용할 건지, 이 용어를 어떻게 개발자들과 소통할건지에 대해 작성되어야 합니다. 상세하게 적을수록 오해의 소지가 없어 좋습니다. (조만간 프론트 팀과 타이포 명칭 재정리 할 예정)
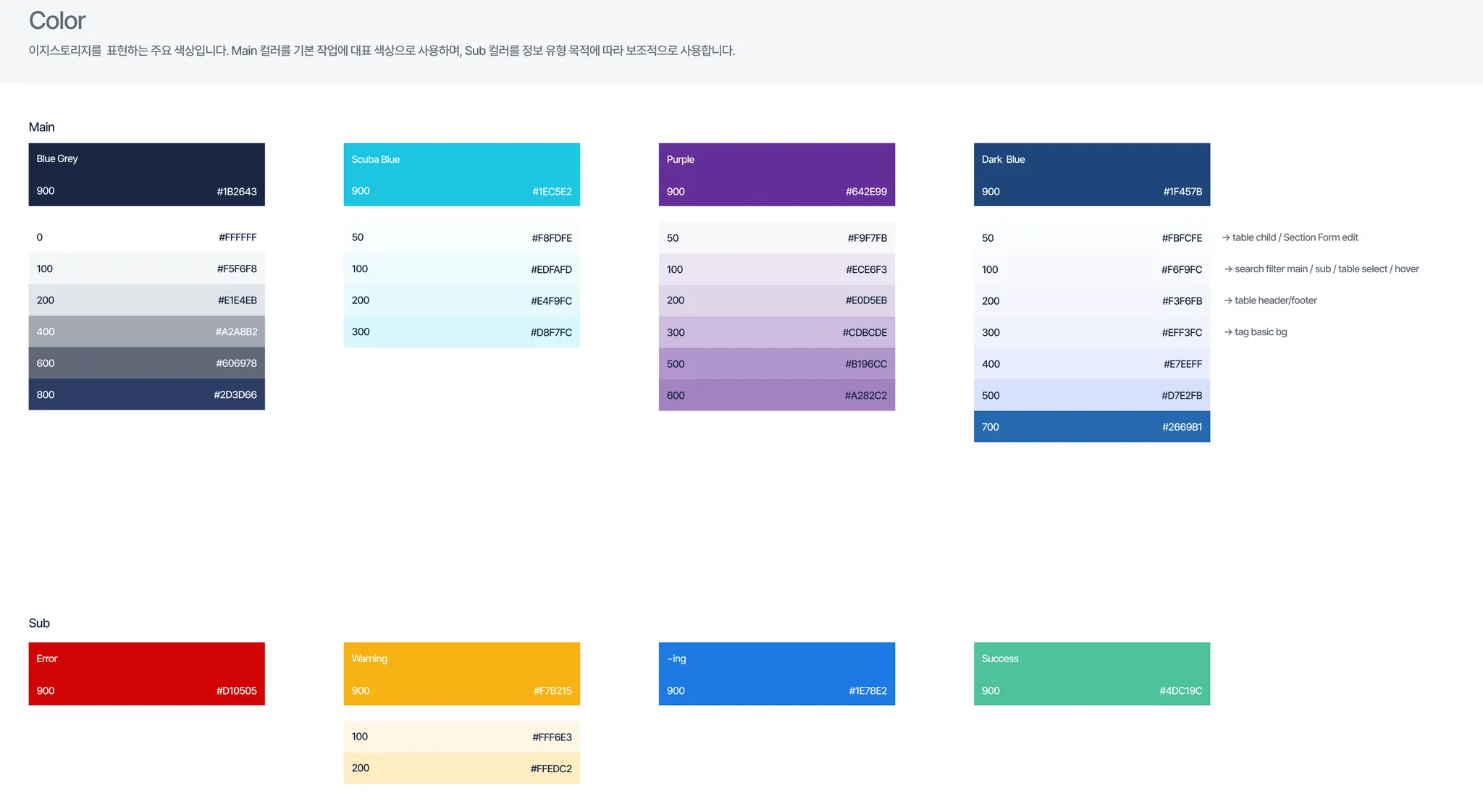
2. Color Palette
폰트 다음으로 가장 중요한 컬러는 브랜딩에 있어서도 가장 중요한 아이덴티티로 사용자에게 가장 크게 영향을 미치는 부분이라 볼 수 있습니다. 해당 컬러를 통해 브랜드를 알 수 있으며, 긍정적인 컬러인지 부정적인 컬러인지 말하지 않아도 전달할 수 있는 큰 역할을 가지고 있습니다. 그렇기에 한번 만들면 변경하기 쉽지 않습니다. 개발자와 소통할 때는 스타일 가이드로 정의한 컬러 명과 코드를 전달합니다.
(예를 들어 진한 파란색이 아닌 DarkBlue400으로 적용해 주세요.)
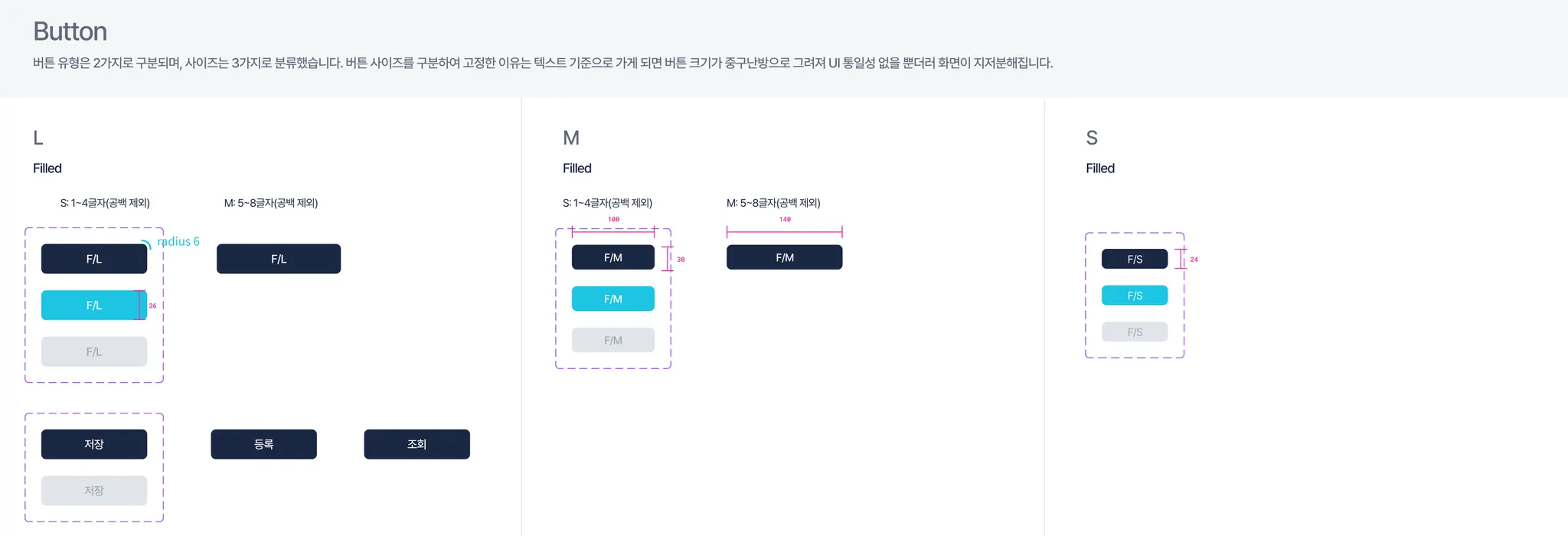
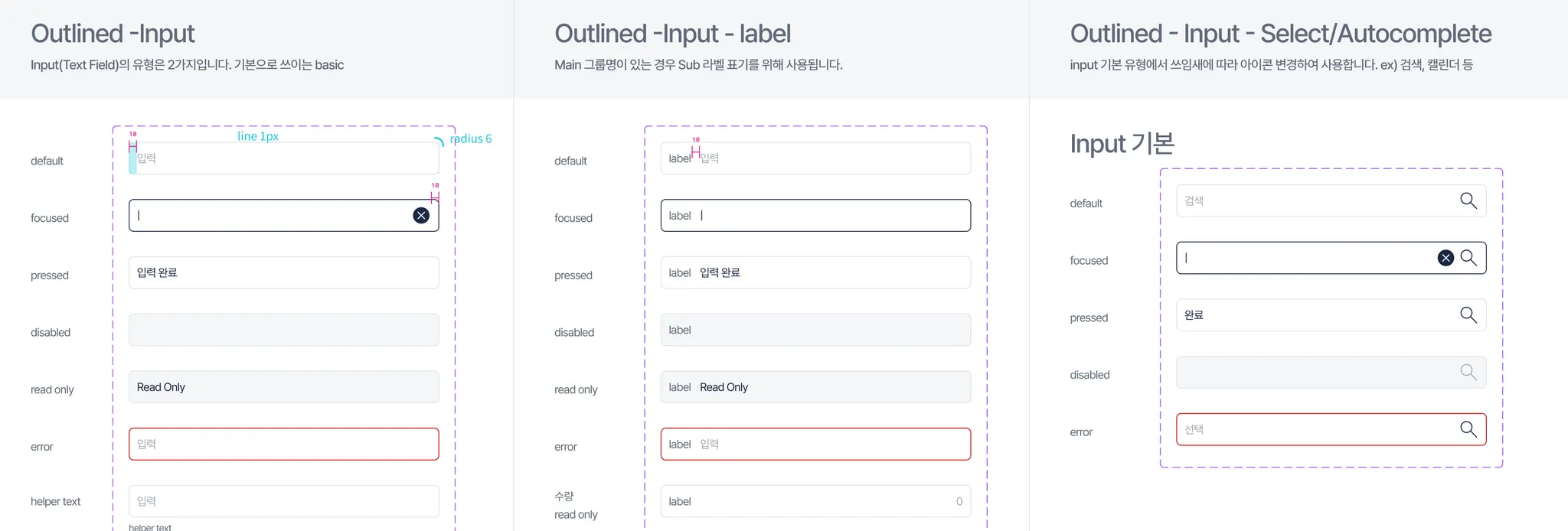
3. UI 구성 요소(Component)
타이포그래피, 컬러 다음으로 가장 중요한 UI 구성요소(컴포넌트)는 어떻게 사용하냐에 따라 사용 범위가 굉장히 넓습니다.
버튼, 체크박스, 라디오 버튼, 툴 팁, 스위치, 스낵바, 얼럿, 컨펌창, 테이블, 리스트 등 플랫폼에서 어떤 상황에 어떻게 쓰일 건지도 상세하게 작성하여 개발자와 소통합니다.
여기까지 ezstorage(web) 기준으로 작성한 스타일 가이드를 토대로 설명했습니다. 제가 작성한 스타일 가이드는 총 20페이지입니다. 최대한 개발자분들이 디테일하게 볼 수 있도록 제작하다 보니 지금은 서로 피로도가 높은 상태가 되었습니다. 디자인팀 숙제는 최대한 디테일하게 그리고 짧고 굵게 정리의 필요성을 느낍니다. (어려움)
처음 스타일 가이드를 접했을 때는 개발자분들이 디자이너 없이 뚝딱뚝딱 만들어줄 수 있을 거라 생각했는데 길게 말할 일이 짧게 끝나거나 건너뛰기만 가능할 뿐 계속해서 디자이너의 손을 거쳐 다시 소통해야 하는 일은 줄지 않습니다. 이렇게 소통하다 보면 새로운 시각이 나오고, 서로 다른 견해가 새삼스레 튀어나오는 등 개선하며 발전되고 있어 대화하는 재미가 있습니다.
이러나저러나 그냥 디자인하는 것도 고민투성인데 가이드 문서를 작성해야 하고, 작성된 가이드가 있음에도 생기는 변수들로 또 고민해야 합니다.(영원히 끝나지 않을 것 같은 굴레)
스타일 가이드는 소통을 위해 만들어진 문서인 만큼 잘 만드는 것도 중요하지만 잘 공유하고 잘 따르는 것이 매우 중요하다고 생각합니다.
고민으로 인해 머리가 지진나는 고통의 연속이지만 흔들리지 않도록 잡아주는 것이 스타일 가이드의 큰 역할이지 않나 싶습니다.
조금이라도 편안해질 그 날을 위하여-