안녕하세요. 볼드나인 프론트엔드 개발자 김정수입니다.
오늘은 webpack에서 `vite로 마이그레이션` 하고 변경된 번들러로 production 빌드를 경험했던 내용들을 공유하고자 합니다!
Webpack을 바꾸게 된 이유
기존 cra로 작성되어 있는 프로젝트가 개발 환경에서 dev server를 켜는 것도 시간이 오래 걸리고,
무엇보다 빌드 시간이 8분에서 20분까지편차가 너무 심했습니다.
빌드 시간이 느리다는 것은 핫픽스 되어야 할 PR을 테스트하고 빌드 되는 시간 동안 PR에 관련된 모든 사람들의 시간이 낭비되고 있다는 뜻이고
속도가 드라마틱 하게 개선되지 않았고, svg 깨짐 관련 이슈가 있었기 때문에
한 번의 시행착오를 겪고 개선할 수 있는 방법을 찾아 나서게 되었습니다.
Vite를 선택한 이유
먼저 개발 환경에서만 사용을 하였으나 (빠른 초기 로딩, hmr 적용)
production 빌드 시에도 사용해 보고 싶은 욕심이 생겨 선택하였습니다.
Vite가 어떤 방식을 사용해 빌드시간을 단축했을까?
•
네이티브 코드로 컴파일되는 “Go” 언어로 작성되었습니다.
•
코드 파싱, 출력과 소스맵 생성을 모두 병렬로 처리합니다.
•
불필요한 데이터 변환과 할당이 없습니다.
이러한 방식으로 최대 100배에 가까운 속도를 낼 수 있다고 명시되어 있습니다.
여러 가지 번들러의 벤치마킹 결과를 볼 수 있는 깃허브 페이지입니다.
 얼마나 개선되었을까?
얼마나 개선되었을까?
•
hmr 속도
◦
◦
Vite 4버전에서 추가된 를 사용하면 더 더 빠른 속도를 경험할 수 있다고 합니다.
•
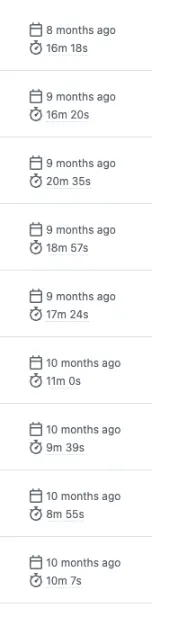
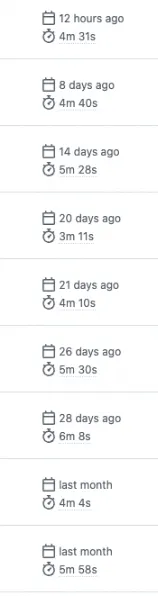
빌드 시간 비교
◦
Webpack → 평균 10분
◦
Vite → 40 ~ 60초 평균 50초
•
용량이 반 정도 줄었지만 여전히 6mb라는 결과물은 만족스럽지 못한 결과였습니다.
번들 용량을 줄이는 것이 프론트엔드 개발자로서 성능 개선을 가장 직관적으로
할 수 있는 방법이라고 생각하였기 때문에 번들의 크기를 줄일 수 있는 방법에 대해 찾다가
nginx에서 압축된 리소스를 파일을 사용할 수 있다고 알게 되어 적용을 해보았습니다.
nginx에서 gzip설정
•
nginx 공식 홈페이지 설정 docs
Vite와 gzip적용 후
•
빌드 타임 평균 10분 → 4분
•
번들 리소스 11mb -> 1.8mb
before
after
 마이그레이션 중 맞닥뜨린 문제들
마이그레이션 중 맞닥뜨린 문제들
타입스크립트 체크는 어떻게?
•
Vite는 dev server 및 build 실행 시 타입스크립트 체크를 하지 않습니다.
•
dev
◦
◦
Vite 플러그인을 사용하는 방법
▪
dev server 작동시 타입 체크를 해주고 웹에 타입 오류를 표시해줍니다.
•
build
◦
Vite를 사용한 이유에서도 말씀드렸듯이 빌드 속도에 초점을 맞추기 위해 build 시 타입 체크를 배제하였습니다.
◦
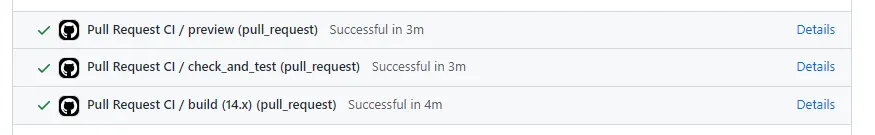
대신 PR을 올릴 때 깃허브 액션으로 preview build와 build, tsc 및 테스트 코드를 병렬로 실행하여 오류코드를 merge 하기 전 타입 에러가 날 수 있는 상황을 인지할 수 있도록 하였습니다.
•
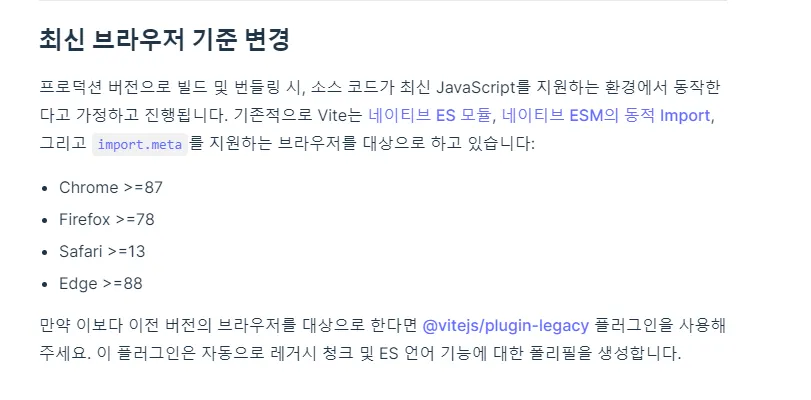
REACT_APP_GRAPHQL_URL를 VITE_REACT_APP_GRAPHQL_URL처럼 접두사를 붙여
환경 변수를 저장하고 import.meta.env를 사용하여야 합니다.
 주의사항
주의사항
•
•
마무리
반복작업의 속도를 줄이는 이번 작업으로 인해 생산성이 늘어난 것 같아 개인적으로 뿌듯했던 작업이었습니다.
긴 글 읽어주셔서 감사합니다!