안녕하세요, 볼드나인 디자인팀입니다.
이번 글에서는 저희 WMS 시스템인 ezstorage 모바일 메인화면 리뉴얼 과정을 공유하려고 합니다.
본의 아니게 리뉴얼 과정으로 또 글을 쓰게 되었는데요. 역시 새로운 게 제일 재미있죠.
 1차
1차
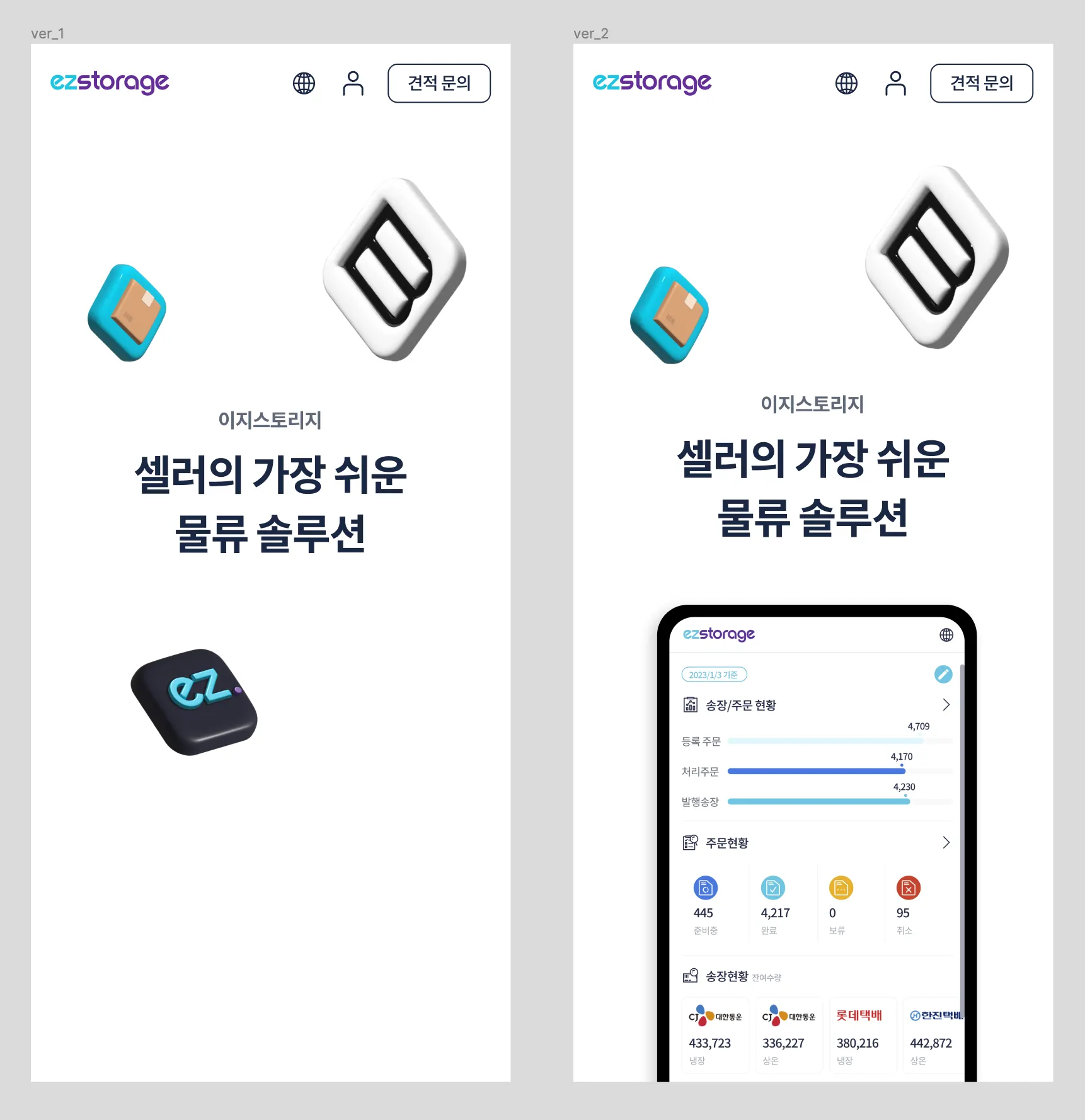
기존 모바일 메인화면입니다. 보여드리기 민망하네요 …
웹 화면과 같은 컨셉으로(3D 아이콘) 원페이지 화면으로 메인 시안이 진행되었는데요. 아래가 현재 Web 메인화면입니다.
…
웹 화면과 같은 컨셉으로(3D 아이콘) 원페이지 화면으로 메인 시안이 진행되었는데요. 아래가 현재 Web 메인화면입니다.
모바일 대시보드 화면이 추가되었으면 좋겠다는 의견이 있어 배포일 정상 급하게 이미지가 추가되었습니다.
디자인적으로 충분한 고려가 되지 못한 채 적용이 되어 항상 메인화면을 볼 때마다 흐린 눈으로 바라보아야 했습니다.
로그인 화면 수정해야 하는데 하며 항상 마음속에 응어리져 있었습니다.
그러나 흐린 눈으로 볼 수만은 없죠. 메인화면을 다시 수정해야죠.
맑은 눈으로 보고 싶었어요.
일단 문제점을 파악해 보기로 했습니다.
첫째,
이미지 자체가 잘려서 한 페이지로 보이므로 사용자로 하여금 아래에 더 내용이 있겠다고 인식할 수 있는 오류가 생길 수 있고,
둘째,
디자인 컨셉 자체도 3D, 2D 짬뽕으로 들어가 있어 통일이 되지 않아 어색하게 느껴졌습니다.
우선 이 두 가지를 개선하는 게 급선무라 생각했습니다.
 2차
2차
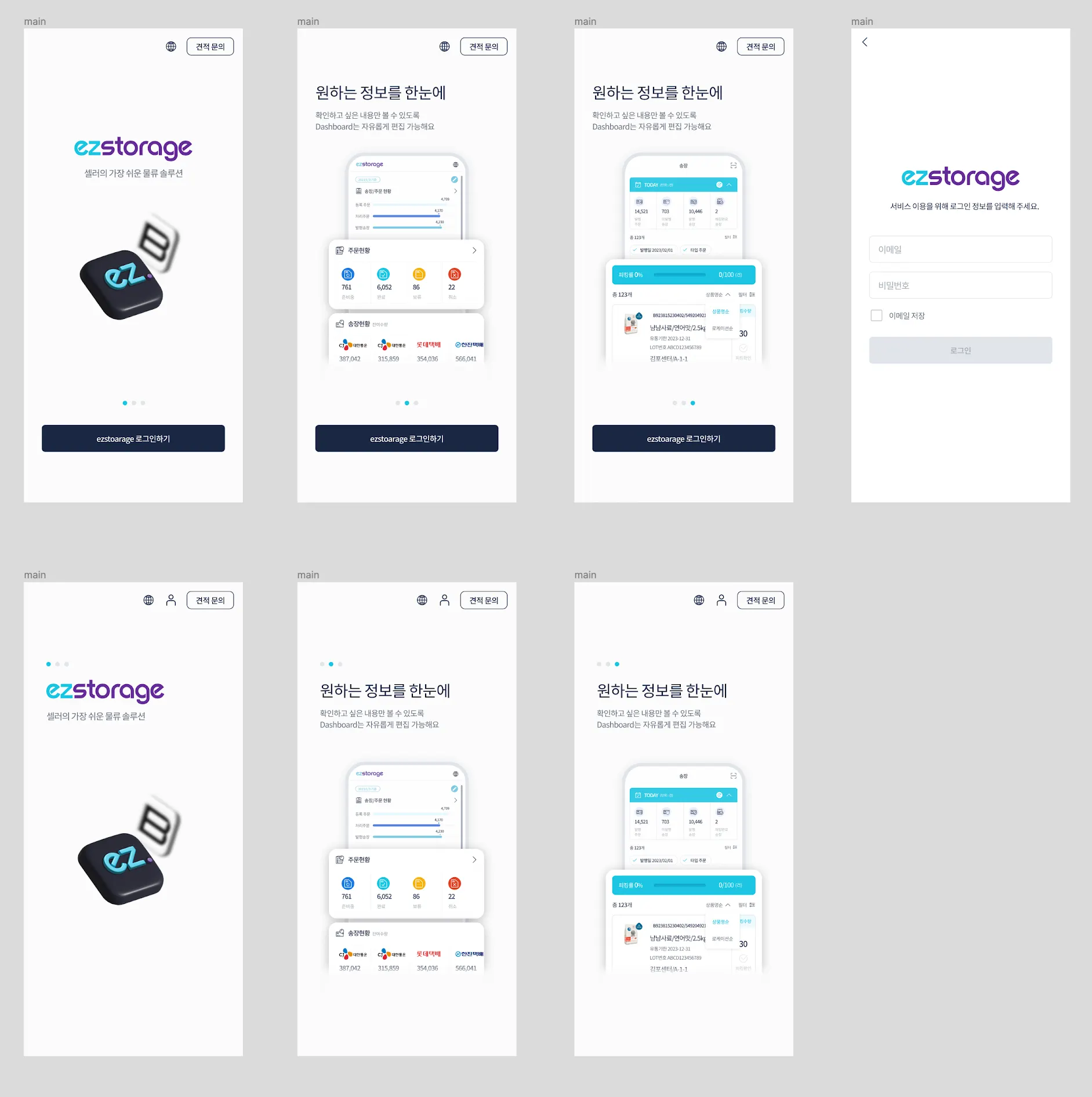
처음에 작업했던 1차 드래프트 안인데요.
먼저 메인 첫 화면은 웹과 통일성을 주었고, 기존 원페이지였던 메인화면을 웹처럼 이지스토리지의 기능을 보여줄 수 있는 내용을 추가하여 사용자에게 정보를 제공해 주면 좋을 것 같아 Ui를 스와이프 형식으로 수정하여 화면을 추가하였습니다.
아차차. 해당 화면이 로지스틱만 해당하는 내용이었습니다.
그래서,
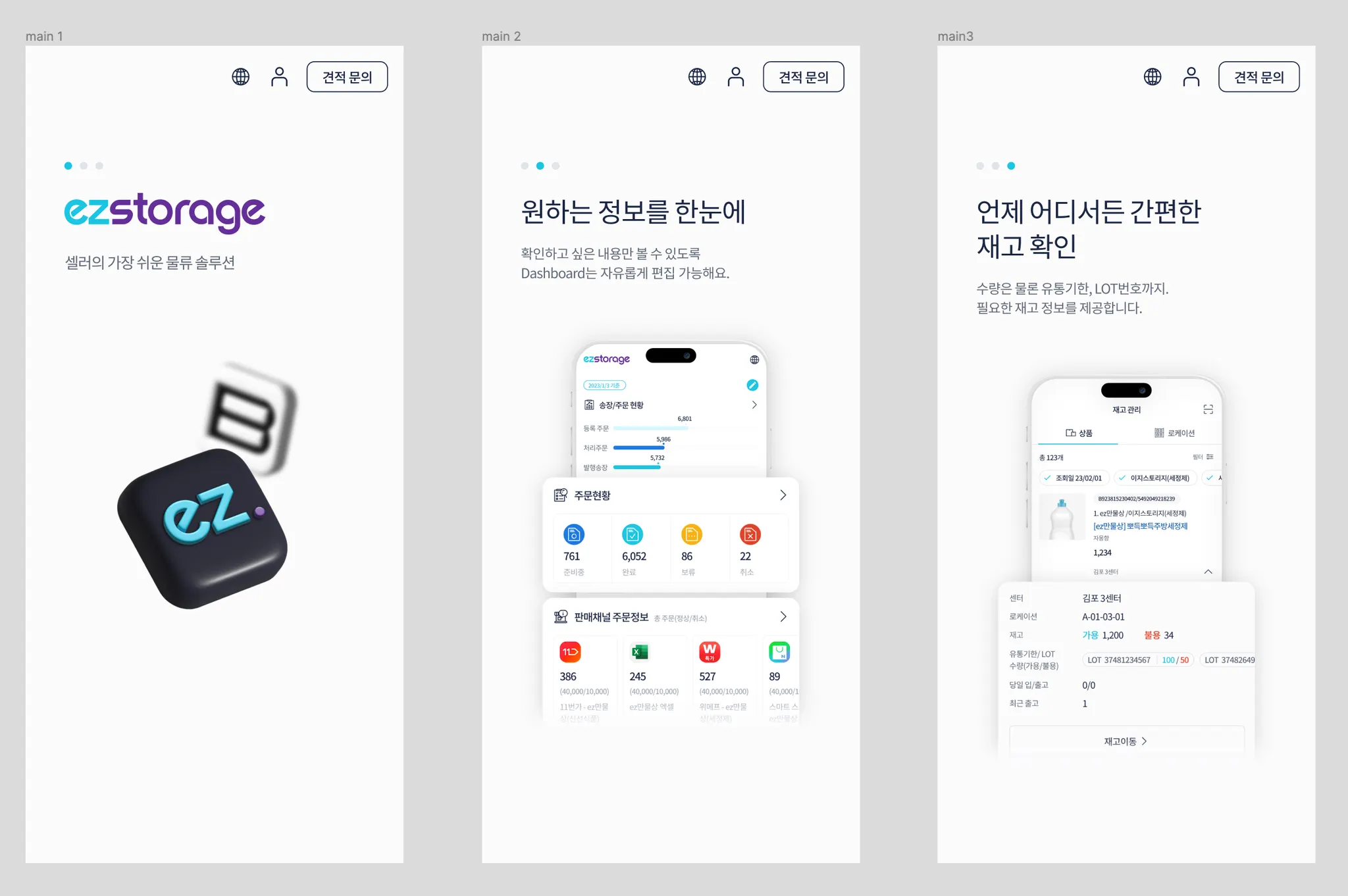
 3차
3차
셀러와 로지스틱 모두에게 해당될 수 있는 카테고리로 이미지를 수정하였고, 첫 페이지 3D 아이콘 컨셉에 맞춰 모바일 기기도 기존 2D에서 좀 더 입체적으로 보일 수 있는 목업으로 디자인을 변경하였습니다.
 마치며,
마치며,
이번 소소한 리뉴얼을 거치면서 디자인 수정 불변의 법칙이라고, 보면 볼수록 맘에 안 드는 구석은 계속 나오고 수정하고 싶은 부분이 계속 생기겠지만 애초에 충분한 고민을 하고 디자인을 진행을 해야겠다는 생각이 들었습니다.
날씨가 무척이나 더운 익어가는 8월이네요. 모두 건강 유의하시고 물 많이 드세요.
이번에도 어김없이 볼드나인 화이팅을 외치며 짧은 글 읽어 주셔서 감사합니다!







.jpg&blockId=3f592b55-f7e9-442c-99a9-051e25a56904)