개요
안녕하세요, 볼드나인 마케팅팀 홍뽀입니다.
이번 글에서는 GTM을 이용해서 “네이버 블로그를 통해 우리 서비스에 유입된 유저의 ‘검색어’를 확인하는 방법”에 대해 알아보려고 합니다.
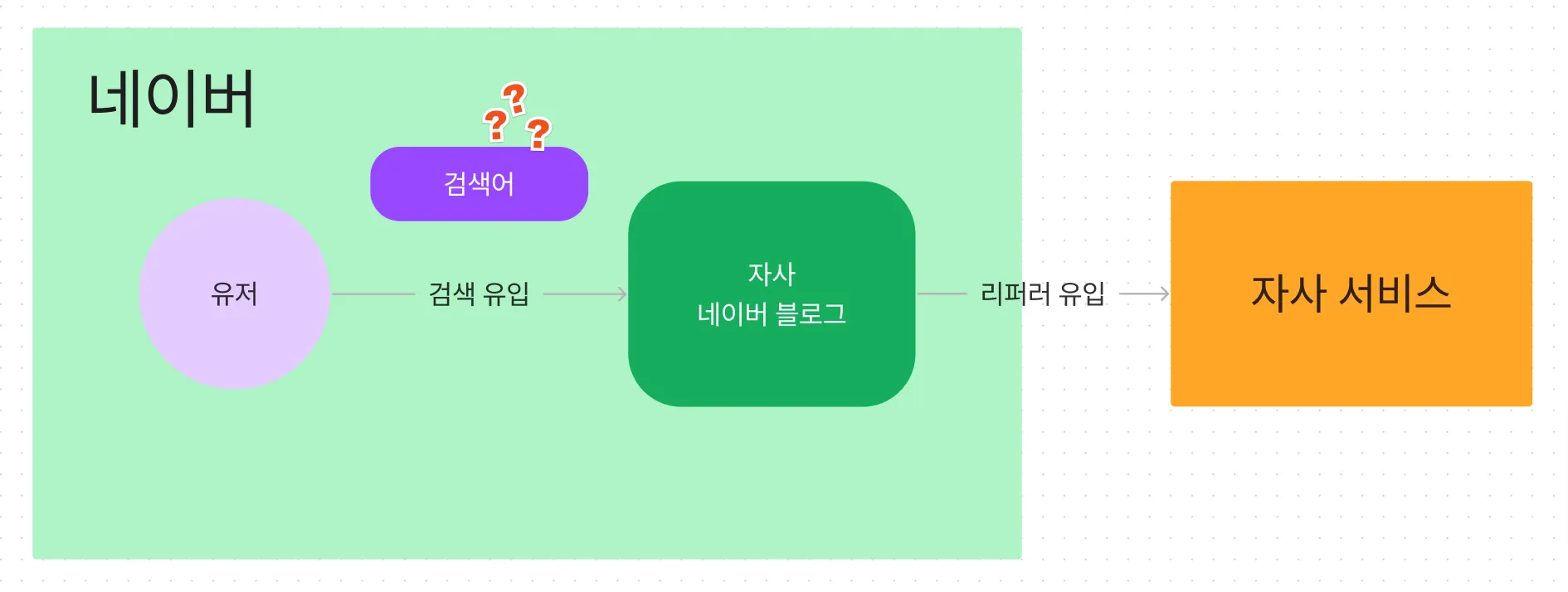
좀 복잡하죠? 그림으로 정리해 본다면
이와 같이 유저가 우리 네이버 블로그에 들어올 때, 어떤 ‘검색어’를 사용했는지를 확인할 수 있는 방법입니다.
자사 사이트로 검색 유입되는 경우는 유입 검색어를 organic이나 cpc로 구분하여 확인할 수 있지만, 이렇게 중간에 리퍼러로 경유되는 경우에도 검색어를 확인할 수 있는 건데요,
이런 리퍼러 유입 검색어를 분석한다면 유저들이 어떤 분야에 흥미를 가지고 우리 사이트로 찾아오는지 ‘관심사’에 대한 인사이트를 추가로 얻을 수 있습니다.
그러면 우선 볼드나인 블로그를 통해서는 어떤 리퍼러 유입 검색어가 기록되고 있는지 확인해 볼까요?
1. 맛보기 : 블로그를 통한 유입 검색어 (리퍼러 검색어) 확인하기
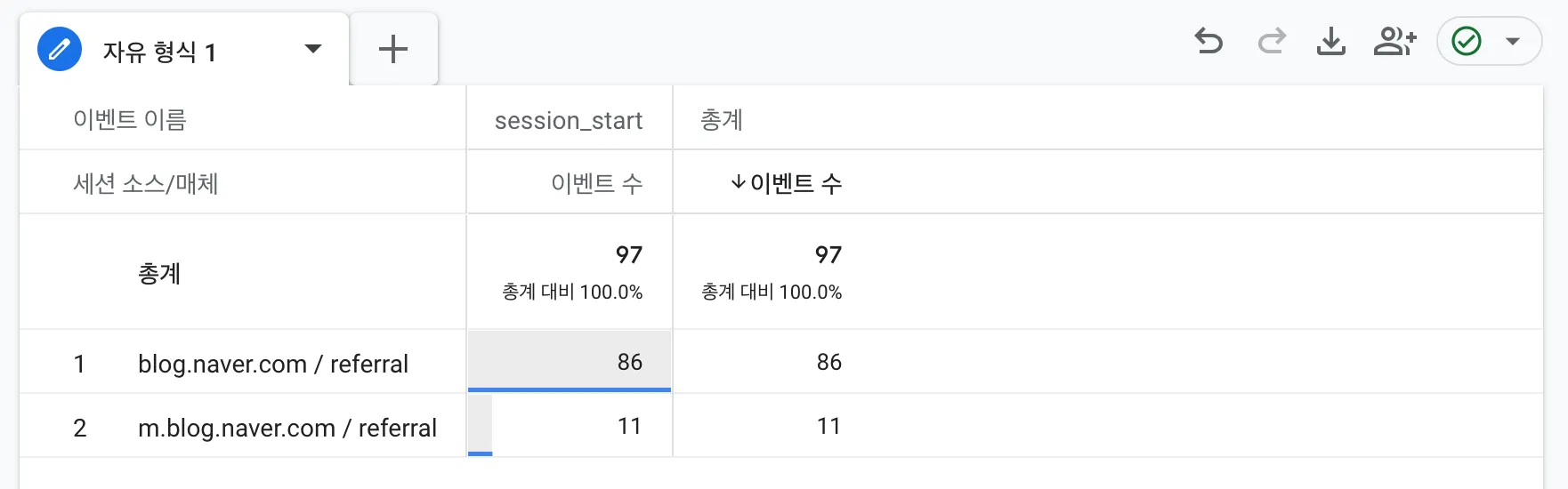
먼저, GA4에서 블로그를 통한 리퍼러 유입을 찾아봅니다.
블로그 리퍼러 유입이 약 100건 정도 기록되어 있네요. 그러면 여기서 페이지 리퍼러를 추가로 확인해 봅니다.
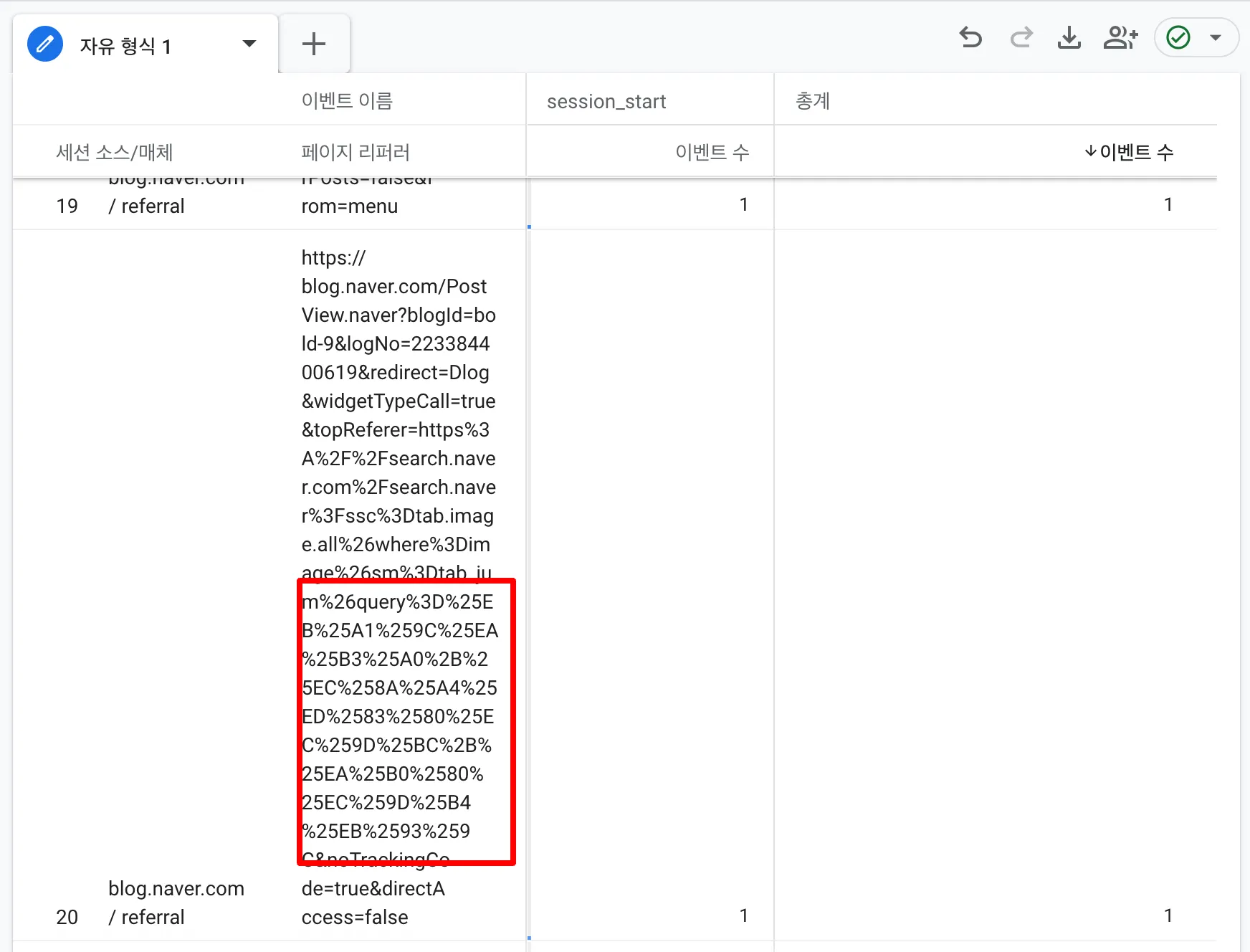
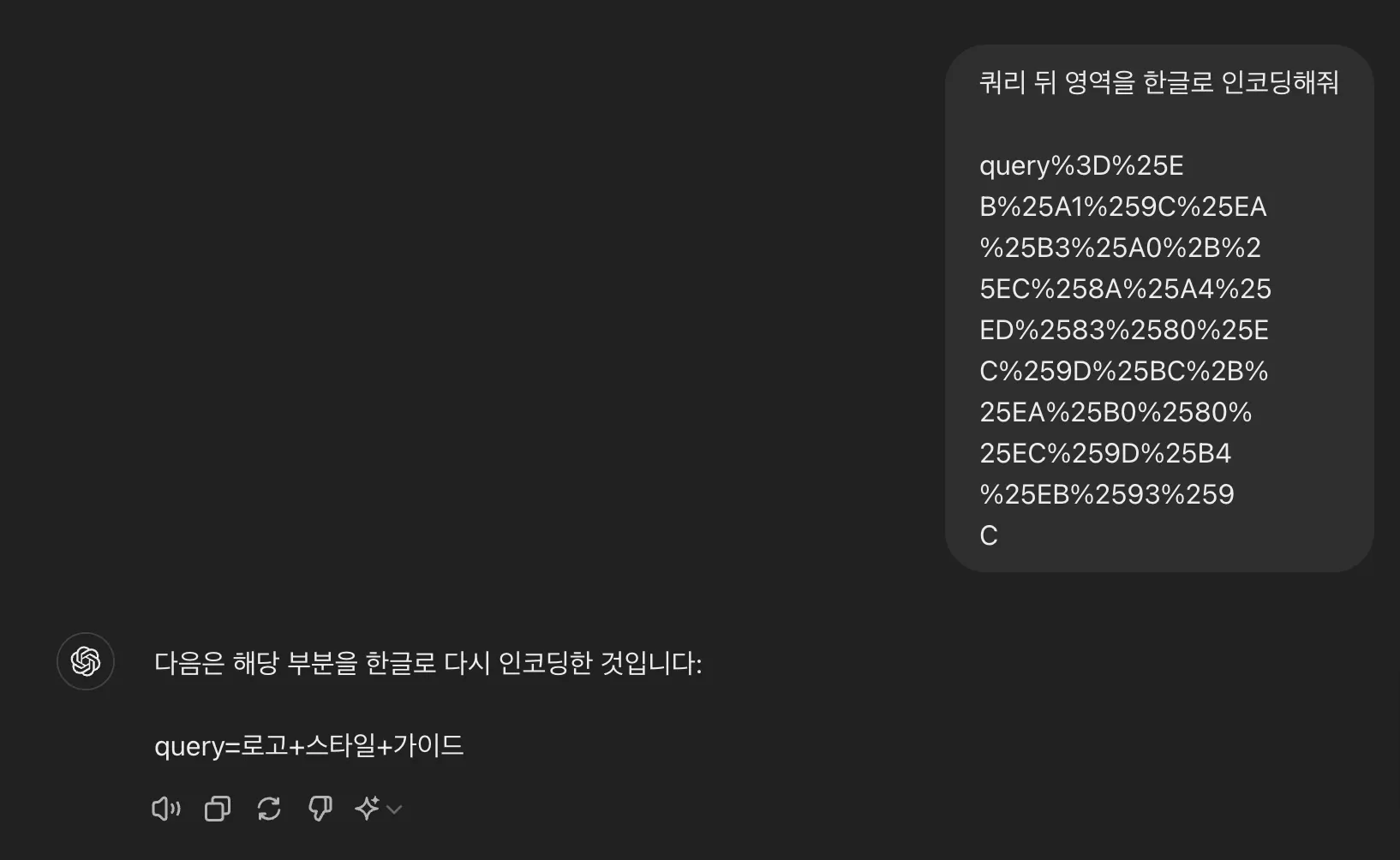
그러면 아래와 같이 리퍼러 중 query 뒤에 인코딩되어 있는 문자가 나오는 경우를 볼 수 있는데요.
바로 이 query 영역에서 리퍼러 유입 검색어가 잡히게 됩니다. 해당 문자를 한글로 인코딩해 보면
‘로고+스타일+가이드’ 라고 ChatGPT가 친절하게 알려주네요. (고마워 GPT  )
)
기획, 디자인, 개발, 마케팅과 관련한 다양한 정보들을 안내하고 있는데요,
하지만 매번 이렇게 검색어를 확인할 수는 없겠죠?
그러면 본격적으로 GTM을 활용해서 리퍼러 유입 검색어를 확인하는 방법을 알아보겠습니다.
2. GTM 세팅
1) 변수 세팅
a. 호스트 저장 변수 세팅
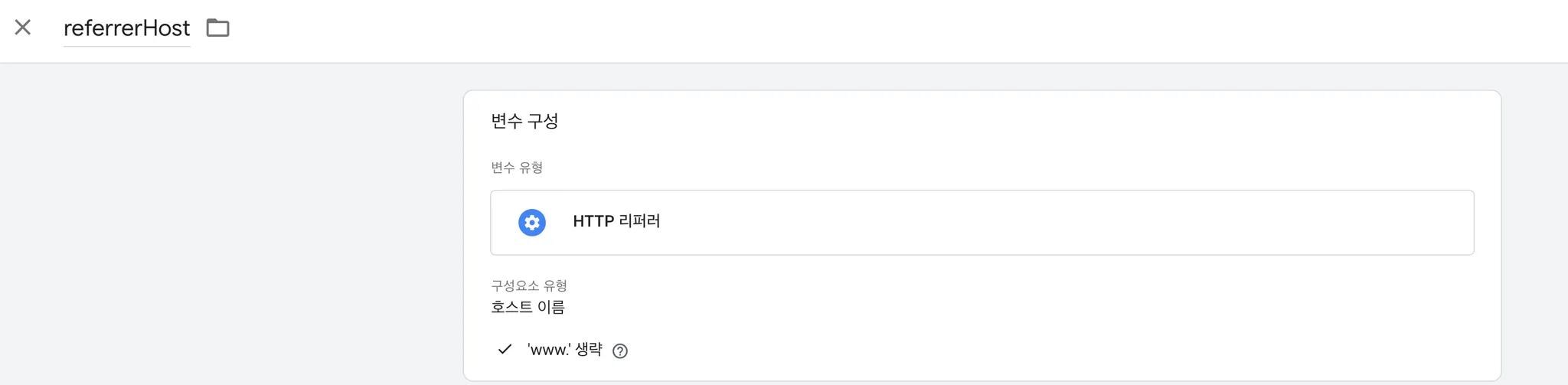
네이버 블로그를 통한 유입을 구분하기 위해 호스트 이름을 저장하는 변수를 만듭니다.
항목 | 내용 |
변수명 | referrerHost |
변수 유형 | HTTP리퍼러 |
구성요소 유형 | 호스트 이름 |
비고 | “www” 생략 체크 |
b. 네이버 블로그 포스트 저장 변수 세팅
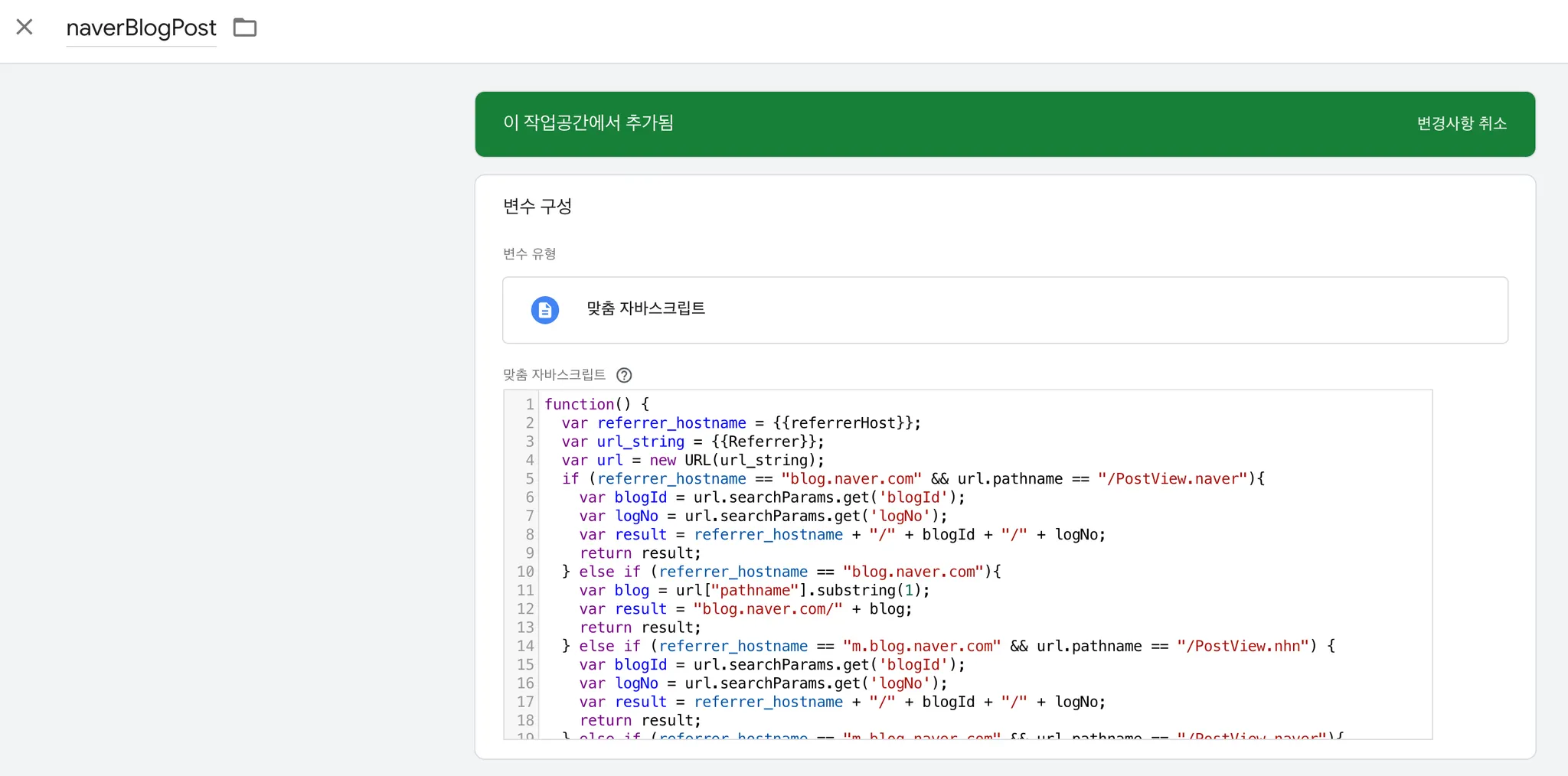
네이버 블로그 아이디와 글 번호를 저장하는 변수를 만듭니다.
항목 | 내용 |
변수명 | naverBlogPost |
변수 유형 | 맞춤 자바스크립트 |
비고 | 아래 코드 참조 |
function() {
var referrer_hostname = {{referrerHost}};
var url_string = {{Referrer}};
var url = new URL(url_string);
if (referrer_hostname == "blog.naver.com" && url.pathname == "/PostView.naver"){
var blogId = url.searchParams.get('blogId');
var logNo = url.searchParams.get('logNo');
var result = referrer_hostname + "/" + blogId + "/" + logNo;
return result;
} else if (referrer_hostname == "blog.naver.com"){
var blog = url["pathname"].substring(1);
var result = "blog.naver.com/" + blog;
return result;
} else if (referrer_hostname == "m.blog.naver.com" && url.pathname == "/PostView.nhn") {
var blogId = url.searchParams.get('blogId');
var logNo = url.searchParams.get('logNo');
var result = referrer_hostname + "/" + blogId + "/" + logNo;
return result;
} else if (referrer_hostname == "m.blog.naver.com" && url.pathname == "/PostView.naver"){
var blogId = url.searchParams.get('blogId');
var logNo = url.searchParams.get('logNo');
var result = referrer_hostname + "/" + blogId + "/" + logNo;
return result;
} else if (referrer_hostname == "m.blog.naver.com"){
var blog = url["pathname"].substring(1);
var result = "m.blog.naver.com/" + blog;
return result;
}
}
JavaScript
복사
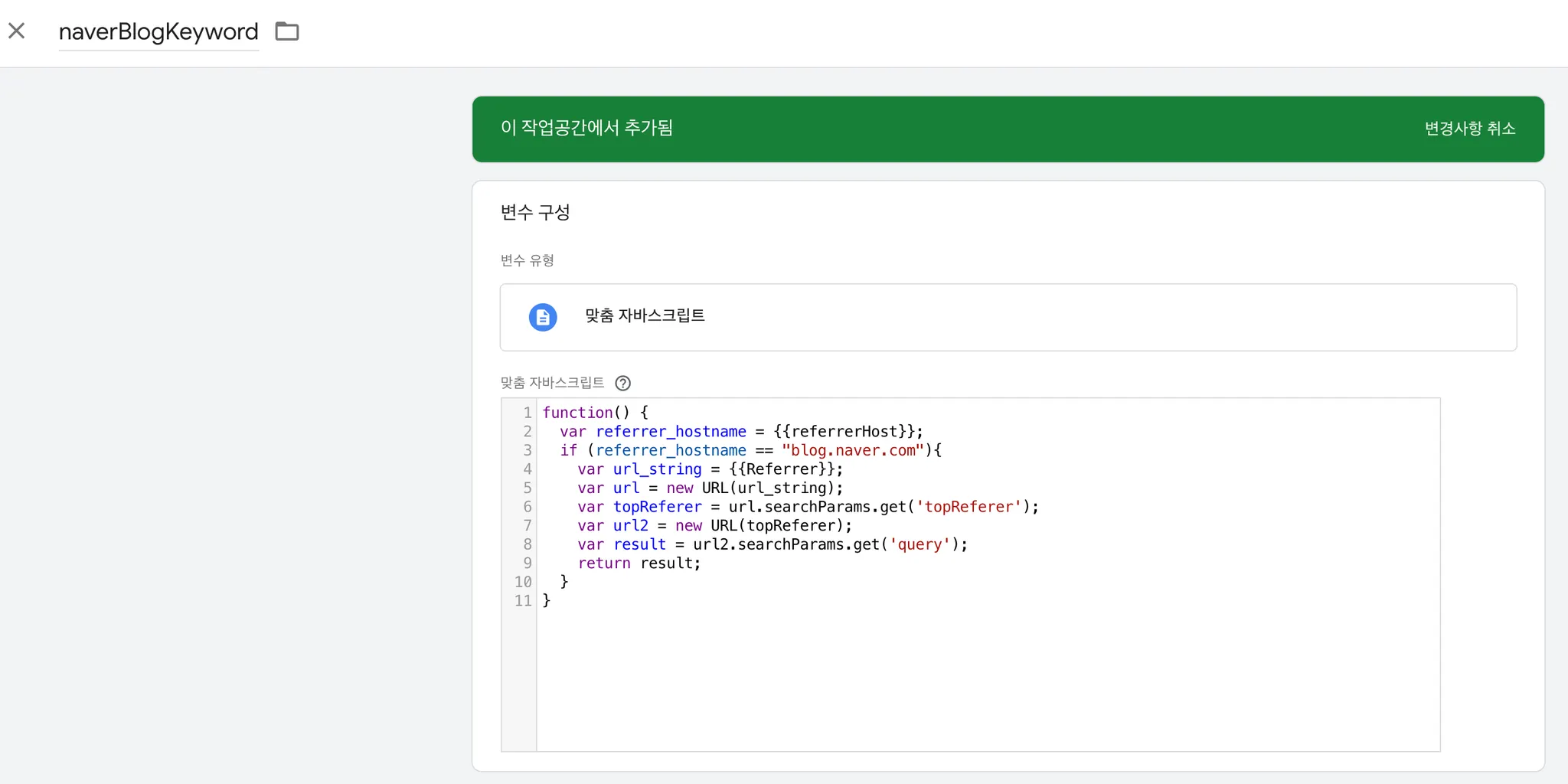
c. 네이버 블로그 검색 키워드 변수 세팅
유저가 네이버에서 어떤 키워드로 블로그에 유입했는지 리퍼러 유입 검색어를 추적할 수 있습니다.
항목 | 내용 |
변수명 | naverBlogKeyword |
변수 유형 | 맞춤 자바스크립트 |
비고 | 아래 코드 참조 |
function() {
var referrer_hostname = {{referrerHost}};
if (referrer_hostname == "blog.naver.com"){
var url_string = {{Referrer}};
var url = new URL(url_string);
var topReferer = url.searchParams.get('topReferer');
var url2 = new URL(topReferer);
var result = url2.searchParams.get('query');
return result;
}
}
JavaScript
복사
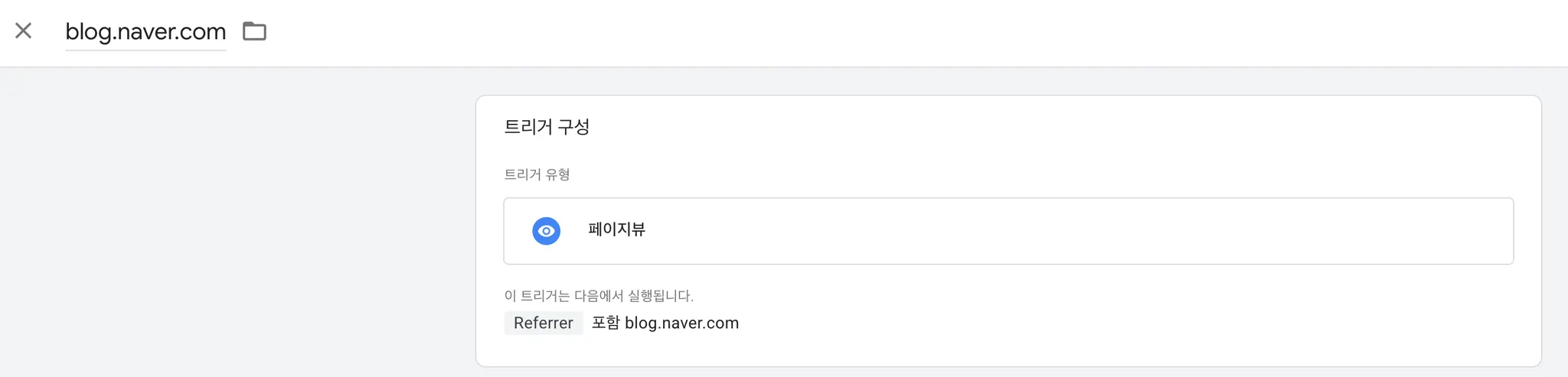
2) 트리거 세팅
Referrer 가 네이버 블로그인 경우에만 트리거가 실행되도록 합니다.
항목 | 내용 |
트리거명 | blog.naver.com |
트리거 유형 | 페이지뷰 |
조건 | Referrer / 포함 / blog.naver.com |
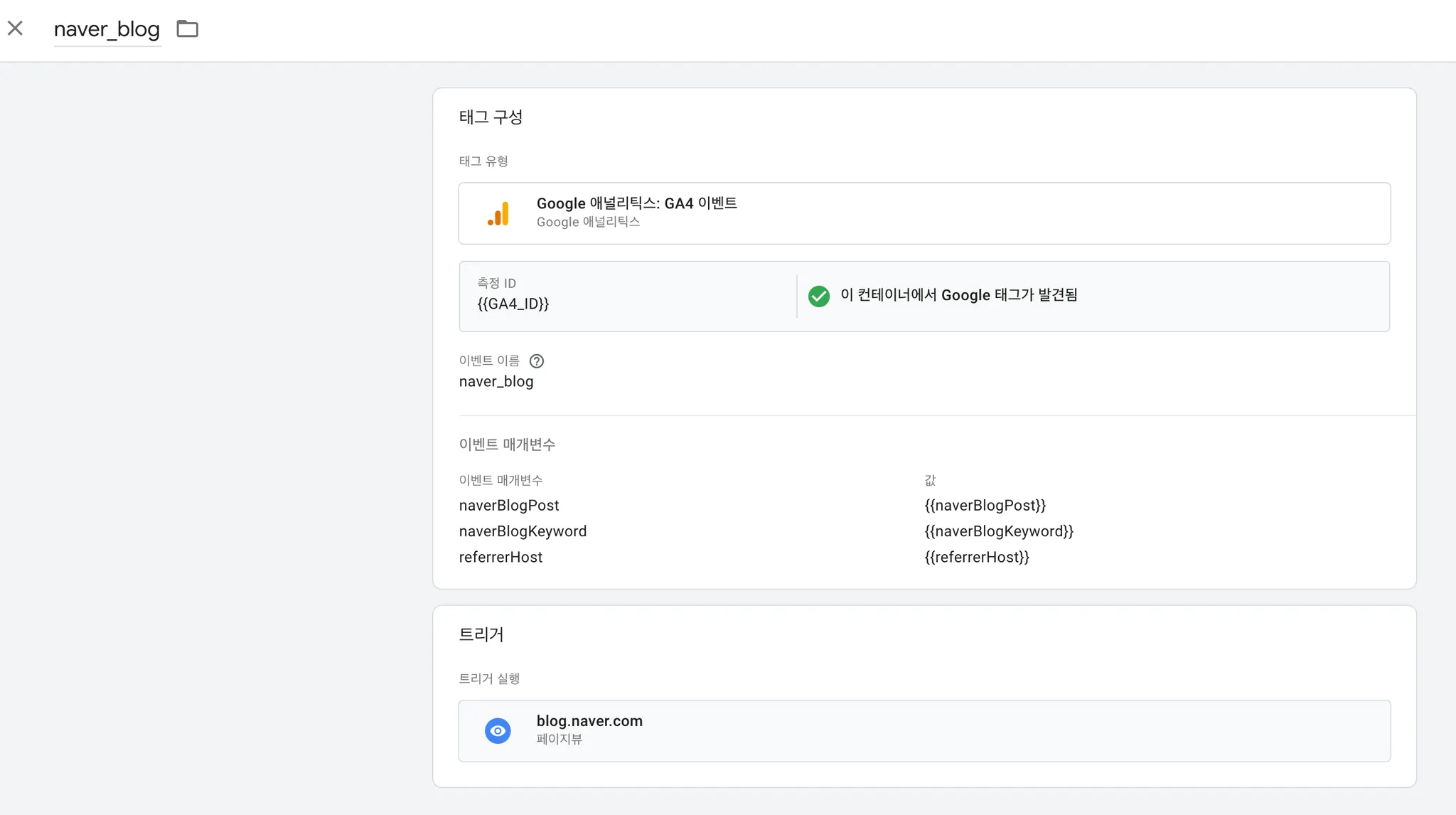
3) 태그 세팅
변수가 저장되는 태그를 만듭니다.
항목 | 내용 |
태그명 | naver_blog |
태그 구성 | GA4 이벤트 |
이벤트 이름 | naver_blog |
트리거 | blog.naver.com
(바로 앞에서 만든 트리거) |
매개변수 이름 | 값 |
naverBlogPost | {{naverBlogPost}} |
naverBlogKeyword | {{naverBlogKeyword}} |
referrerHost | {{referrerHost}} |
태그 세팅까지 마무리되었다면 저장 후 게시를 합니다.
3. GA4 세팅
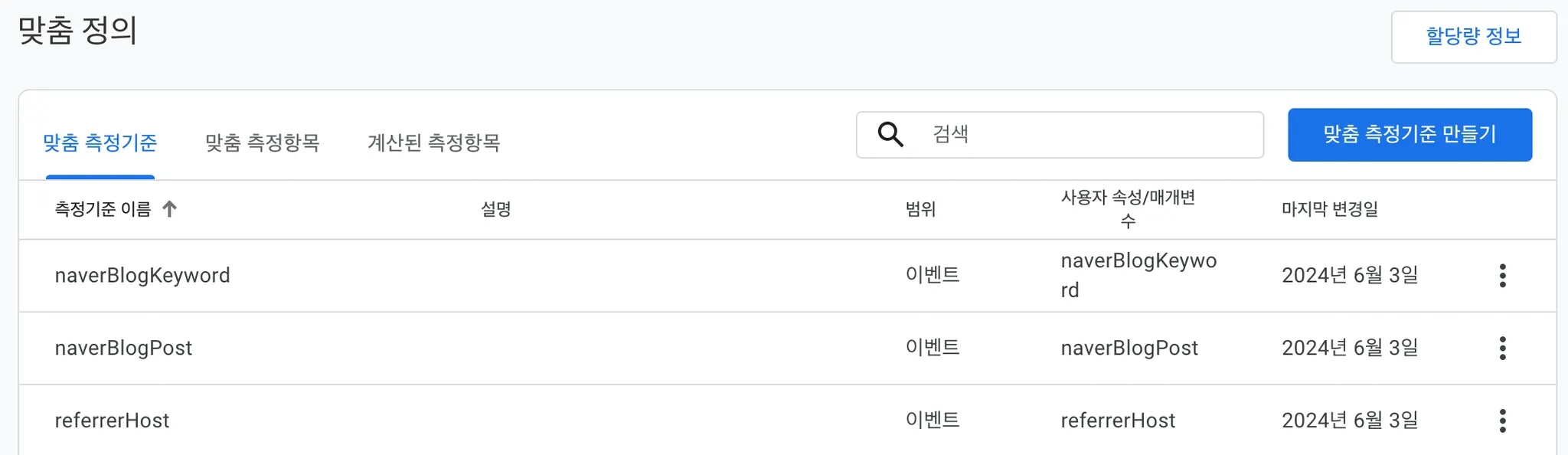
1) 맞춤 정의
맞춤 정의 > 맞춤 측정기준
GTM에서 세팅한 변수를 저장하는 맞춤 측정기준을 만듭니다.
측정기준 이름 | 범위 | 사용자 속성/매개변수 |
naverBlogPost | 이벤트 | naverBlogPost |
naverBlogKeyword | 이벤트 | naverBlogKeyword |
referrerHost | 이벤트 | referrerHost |
2) 실시간 테스트
여기까지 세팅이 잘 되었다면, 실제로 이벤트가 잘 작동하는지 테스트를 해보겠습니다.
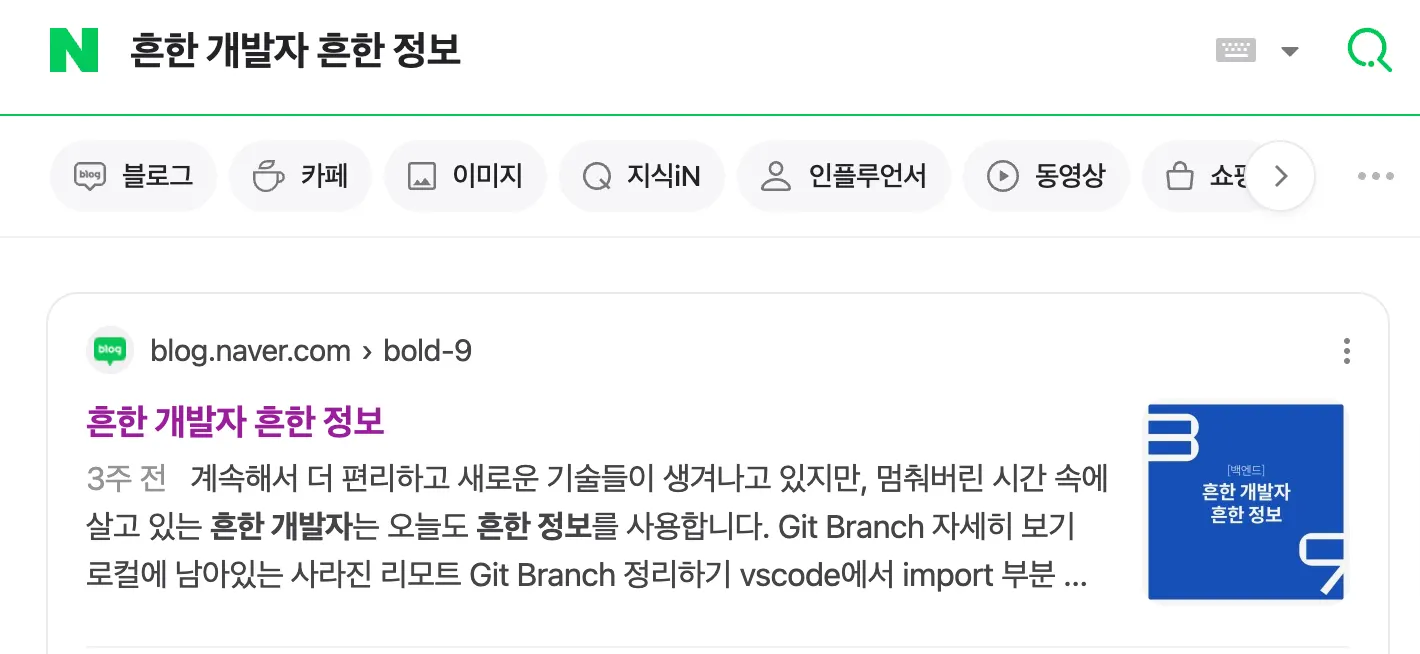
최근 포스팅 중 하나인 ‘흔한 개발자 흔한 정보’를 네이버에서 검색해서, 볼드나인 블로그 포스팅이 나오는지 볼까요?
찾았습니다! 그러면 링크로 유입 후 블로그에서 다시 볼드나인 사이트로 이동해 보겠습니다.
테스트를 할 때는 ‘꼭’
네이버 → 검색 → 자사 블로그 포스팅 이동 → 자사 서비스(홈페이지)로 이동하는 링크 클릭 → 자사 서비스 페이지 유입
순서로 해야 이벤트 및 유입 키워드 확인이 가능합니다. 만약 링크에 UTM을 넣어뒀다면, UTM이 없는 일반 URL을 클릭해서 테스트해 보세요.
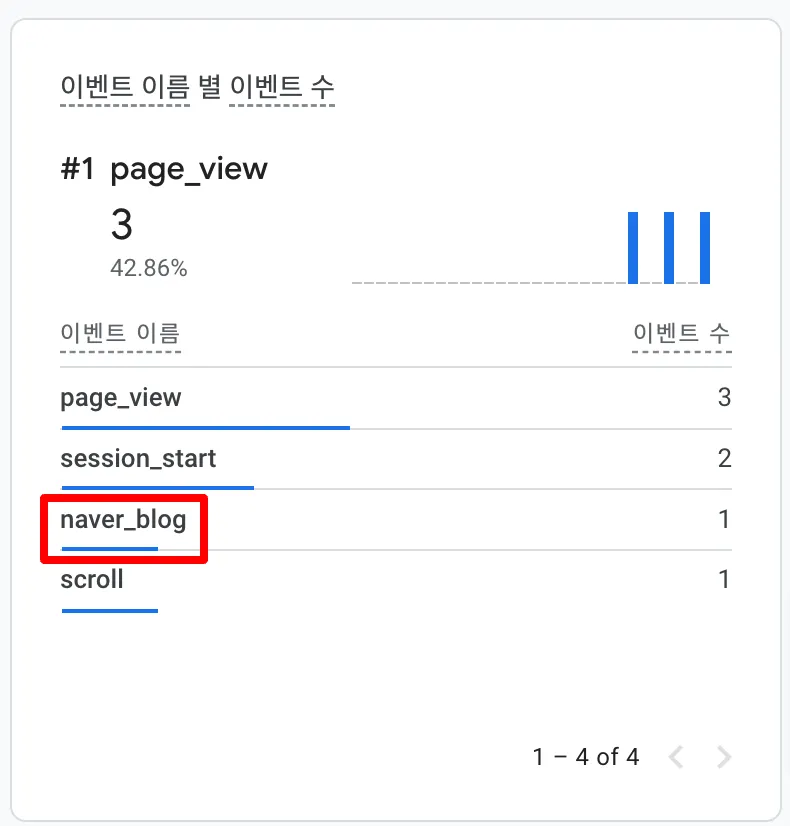
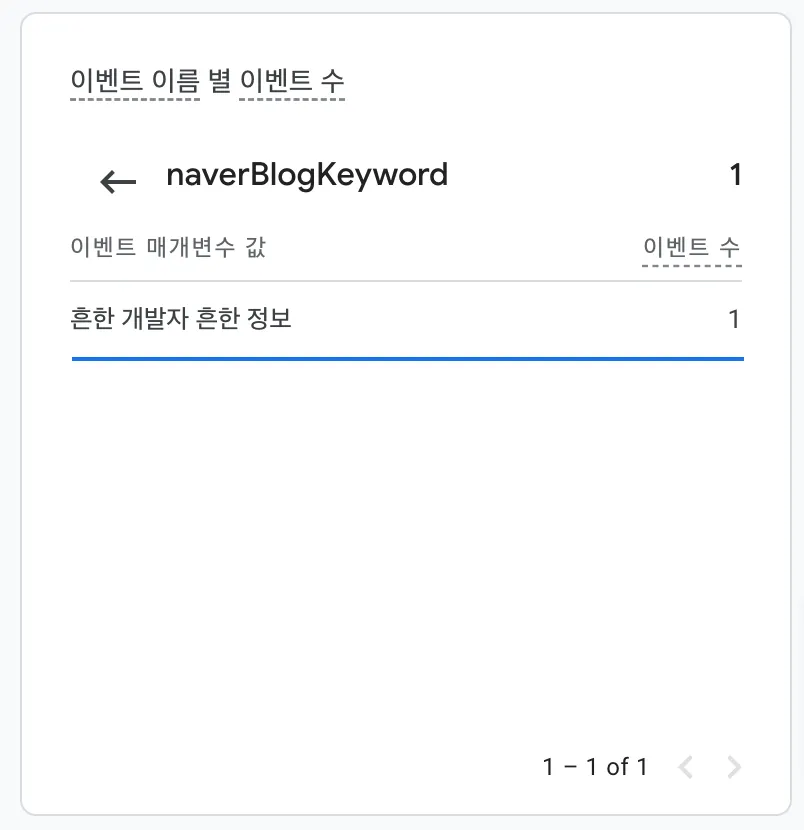
자사 서비스로 이동 후 GA4 실시간 보고서를 확인하면
이벤트 실행과 키워드 트래킹이 잘 되고 있음을 확인할 수 있습니다.
3) 탐색 보고서 세팅 및 확인
이벤트와 맞춤 측정기준은 탐색 보고서에서 쉽게 확인 가능합니다.
단, GA4에서 데이터를 확인하려면 최대 24시간이 소요되기 때문에, 실시간 유입을 확인했다면 1~2일 후 탐색 보고서를 세팅하면 좋습니다. 그전에는 어차피 데이터 확인이 불가능하니까요.
그러면 하루만 기다려볼까요?
자! 하루가 지났습니다. 
GA4에서 탐색 보고서를 활용하는 방법은 다들 알고 계신가요?
GA4 → 탐색 → 새 탐색 분석을 만들어 주세요.
•
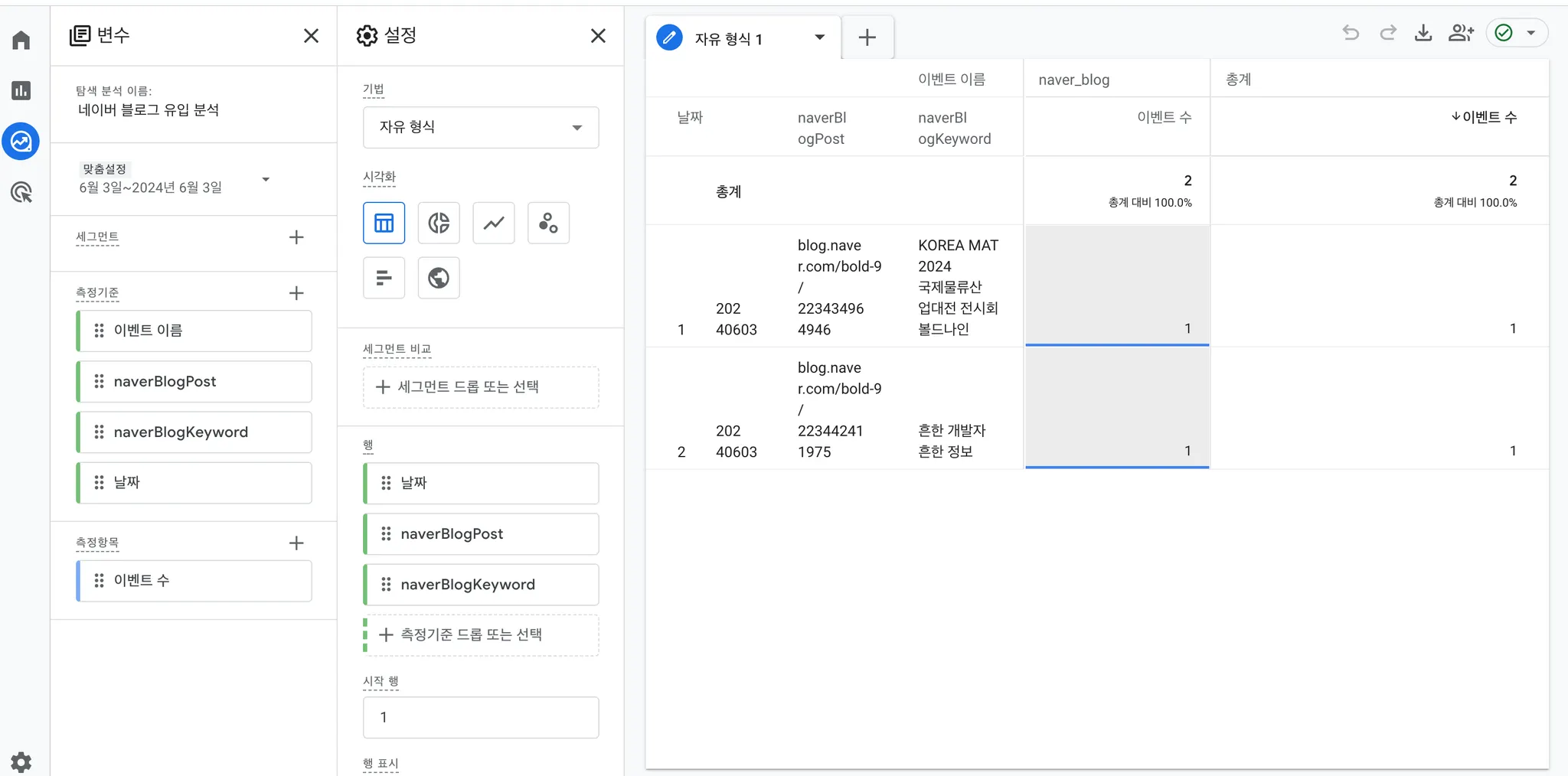
보고서 세팅
항목 | 분류 | 내용 | 배치 | 필터 |
날짜 | 측정기준 | 행 | ||
naverBlogPost | 측정기준 | 사용자 설정 항목 | 행 | |
naverBlogKeyword | 측정기준 | 사용자 설정 항목 | 행 | |
이벤트 이름 | 측정기준 | 열 | naver_blog | |
이벤트 수 | 측정항목 | 값 |
어제 테스트로 진행한 두 번의 이벤트가 잘 기록되었네요! 

마무리
앞으로 이렇게 네이버 블로그를 통한 리퍼러 유입 검색어도 함께 분석하며, 사이트 이용 유저들의 관심사를 탐색해 보겠습니다.
감사합니다.