안녕하세요, 볼드나인 디자인팀입니다.
이전 글에서 디자인팀에서는 UI/UX 프로그램 Adobe XD 프로그램을 사용하다 기획팀 그리고 개발팀과 협업 소통을 줄이기 위해 피그마(Figma)로 과감하게 갈아탔다고 설명한 적이 있었는데요. 이번에는 Adobe XD 프로그램에서 피그마(Figma)로 갈아타면서 느꼈던 점을 공유해 보려 합니다.
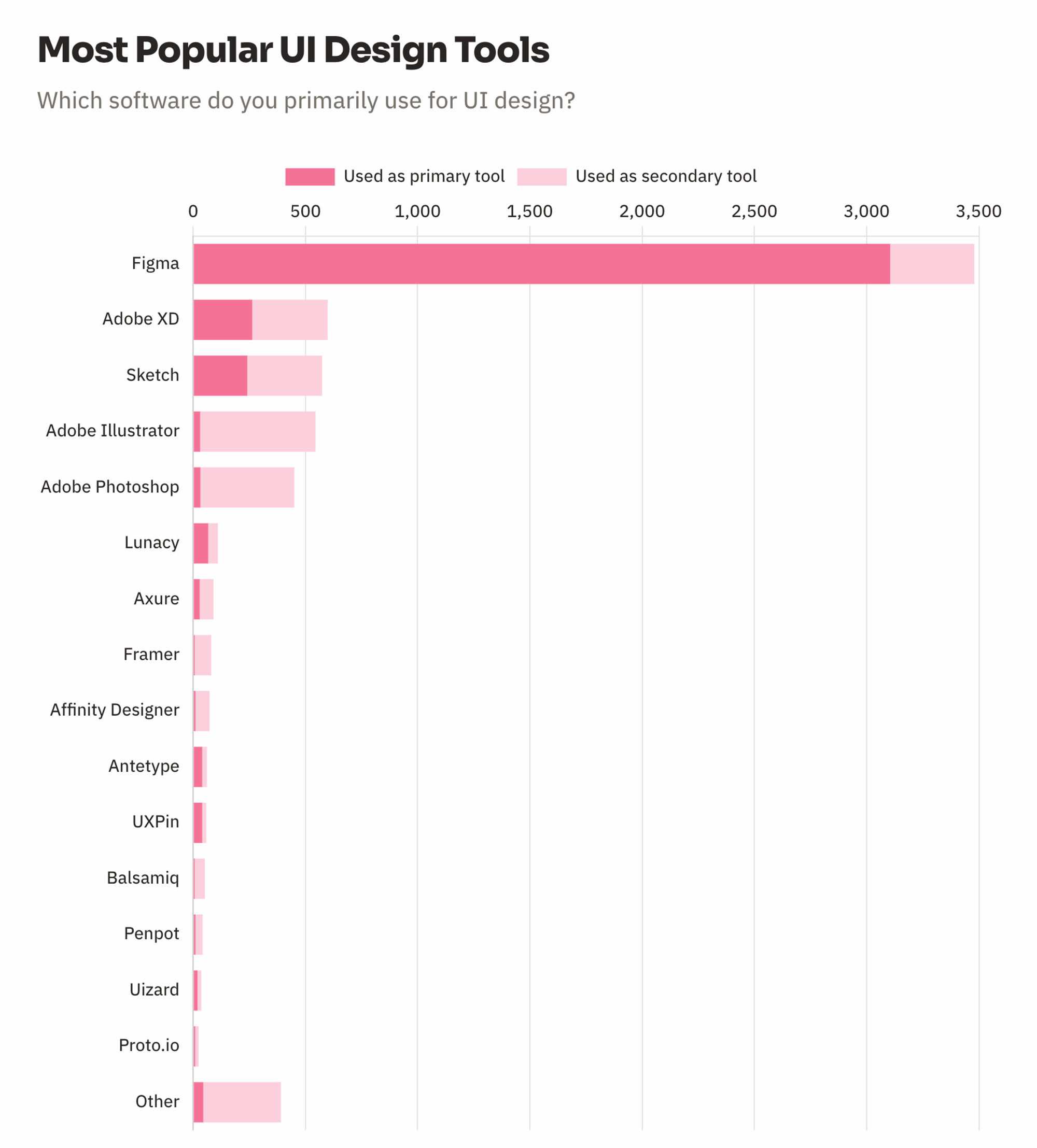
우선 UXtools.co에서 최근 발표한 선호하는 디자인 툴은 무엇인가?라는 설문조사에서 피그마(Figma)가 압도적으로 표를 차지했다고 합니다. 역시 대세는 피그마(Figma) 인가 봐요.
대세인 이유.
오토 레이아웃(Auto layout) 기능
이 기능 하나로 정렬 방향, 요소 간 간격, 패딩 값 등을 한 번에 정렬할 수 있었습니다. 버튼을 만들거나, 컨테이너 간의 간격을 조정할 때 정말 유용했습니다. 오토레이아웃 단축키 Shift + A
인터넷만 있다면 어디든 할 수 있어!
웹 기반으로 이루어진 프로그램이기 때문에 따로 프로그램 설치가 필요 없다는 점도 큰 장점이라 생각합니다.
인터넷만 된다면 Mac OS, Windows 모두 어디서든 작업을 할 수 있습니다.
기존은 프로그램을 꼭 깔아야 작업이 가능했는데 피그마(Figma)는 인터넷만 되면 어디서든 누구나 작업이 가능하며 실시간으로 피드백도 주고받을 수 있었습니다.
그렇다면 단점은?
적응해야죠.
대부분의 작업 방식이 Adobe XD와 유사해 큰 불편함은 없었습니다. 다만, 불편했다기보다는 헷갈렸던 부분이죠.
같은 기능인데 Adobe XD와 피그마(Figma)의 단축키가 조금씩 다른 부분이 있어 헷갈렸던 거 같아요.
예를 들어 Adobe XD에서 맨 뒤로 보내기는 com + shif + [인데, 피그마(Figma)에서는 com + opt + [ 이거나, 대지 확대 축소의 경우 XD와 반대로 마우스 스크롤을 해야 했습니다. (아직도 헷갈려 하는 건 안 비밀)
디자인 작업을 하면서 Adobe가 주된 프로그램이었고 흔히들 디자이너들이 단축키는 머리보다 손이 기억한다고 하죠? 아직도 손이 기억해 뇌에서 명령을 내려도 피그마(Figma)에서 Adobe XD 단축키를 사용하며 손가락이 먼저 반응해 버벅거리고 있지만 사람은 적응의 동물이라고 합니다. 적응해야죠.
마치며,
요즘 UI/UX 대세라는 피그마(Figma)를 사용하면서 느꼈던 점을 간략하게나마 공유해 봤습니다.
여러모로 단점보다는 장점이 많은 툴이라는 것은 확실한 거 같습니다. 아직 툴을 제대로 이해하고 사용하고 있진 않지만 작업을 하면서 “어? 이런 기능도 있어?” 하며 하나하나 알아가는 재미도 있는 거 같습니다.
급하게 마무리 하는 거 같네요. 볼드나인 디자인팀 화이팅.