안녕하세요! 볼드나인 프론트 개발자 김정수입니다.
성능을 측정하는 수많은 정보들이 있었습니다.
그 정보들 중 성능개선을 위해 중요한 정보를 분석할 수 있는
Performace탭에 대해서 알아보고자 합니다!
Performance 탭이란?
크롬 개발자 도구의 Performance 탭은 웹 페이지의
렌더링, 로드 시간, 자바스크립트 실행, 그리고 프레임률(Frame rate) 등을 분석할 수 있는 도구입니다.
이를 통해 웹 애플리케이션의 성능 병목현상을 파악하고 최적화할 수 있습니다.
활용 사례: 느린 페이지 로드, 버벅거리는 UI, 애니메이션 프레임드랍 등의 문제 해결.
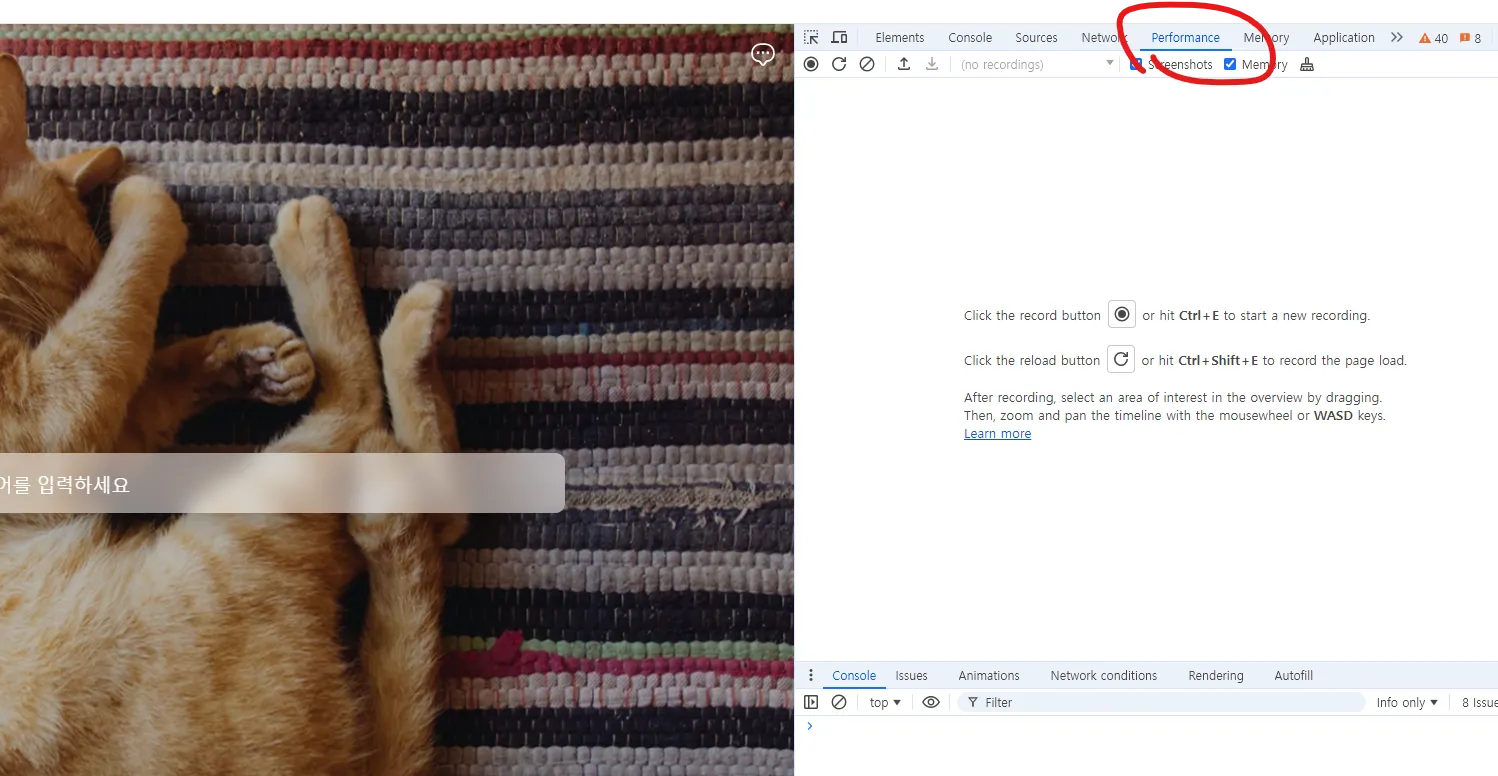
Record 버튼
•
녹화 버튼(●)을 클릭하면 현재 페이지의 성능 데이터를 수집합니다.
•
데이터 수집 후 Stop 버튼(■)을 눌러 결과를 분석할 수 있습니다.
Record and reload
•
녹화 버튼 오른쪽 새로고침 버튼은
페이지를 새로고침하고 로드될 때까지의 기록을 자동으로 측정합니다.
주문 관리 페이지가 렌더링되는 경우를 테스트 해보았습니다!
분석이 끝나게되면 어마 어마한 테스트 결과가 나오게됩니다.
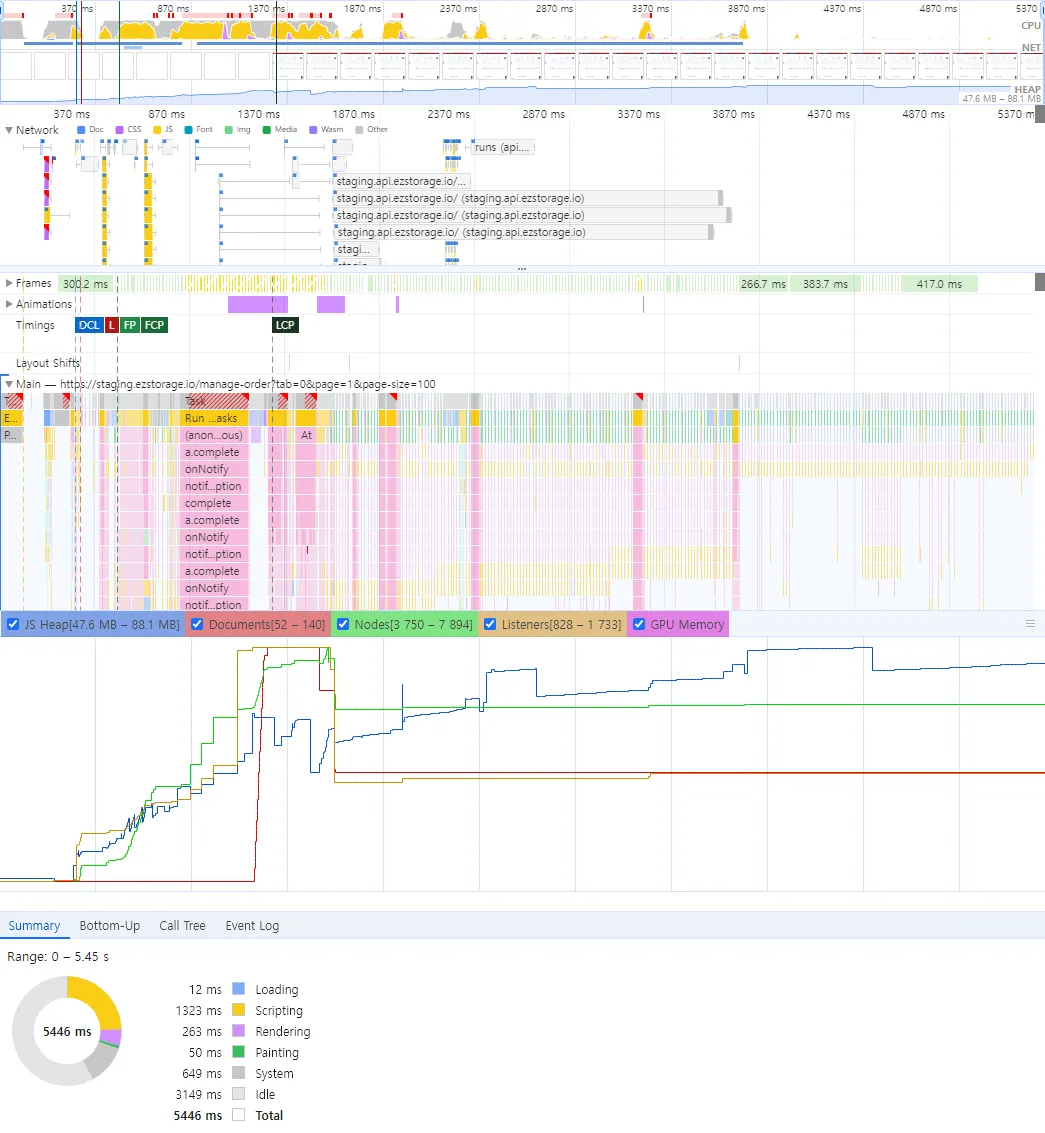
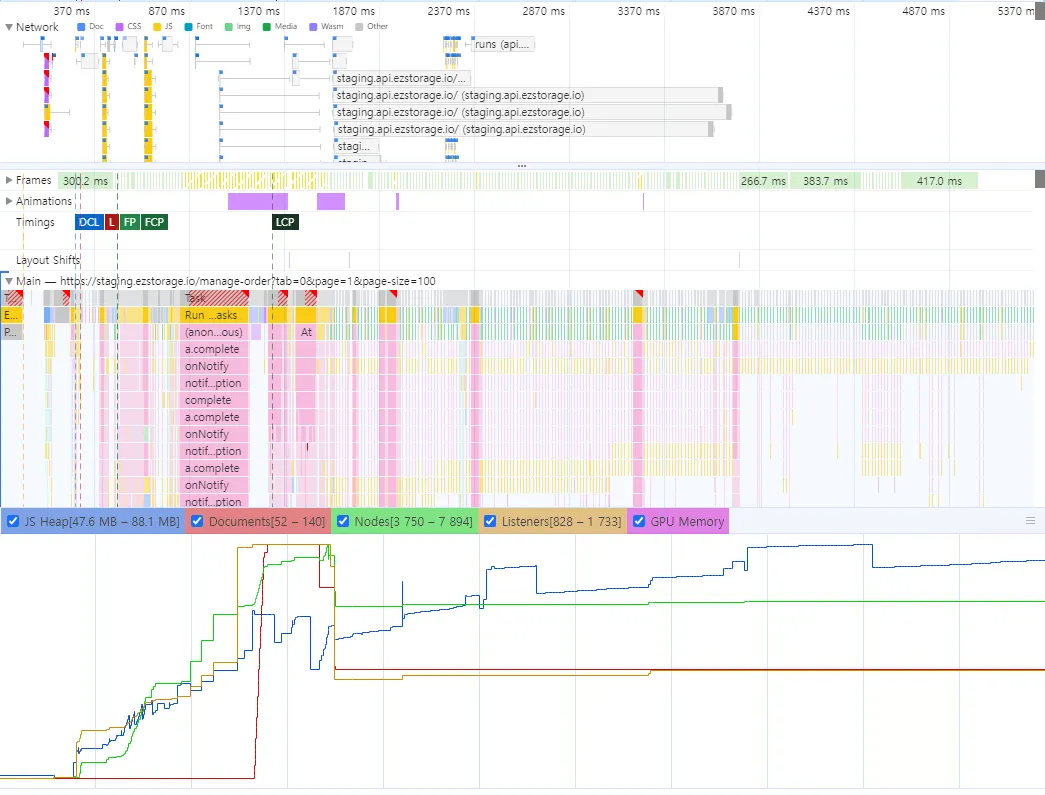
전체 분석 데이터
상당히 복잡해 보이는데 하나씩 확인해보겠습니다!
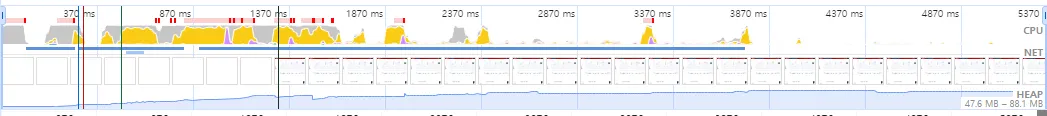
타임라인
•
전체 분석 데이터에서 가장 상단에 위치하고 있는 데이터 입니다.
•
타임라인은 페이지가 로드되고 렌더링되는 과정을 시간 순서대로 보여줍니다.
•
주요 구성 요소(오른쪽에 이름):
◦
CPU: 자바스크립트 실행 및 작업 분포를 시각화합니다.
◦
Network: 네트워크 요청 및 응답 시간을 보여줍니다.
◦
Frames: 초당 프레임률(FPS)을 확인할 수 있습니다. 낮은 FPS는 성능 문제가 있다는 신호입니다.
Flame Chart
•
전체 분석 데이터에서 중간에 위치하고 있는 데이터입니다.
•
호출 스택(Call Stack)을 시각화하여 성능 병목 구간을 파악할 수 있습니다.
•
자바스크립트 실행, 레이아웃, 페인팅 등의 작업이 표시됩니다.
Tip: 특정 작업의 소요 시간을 클릭하면 자세한 정보를 확인할 수 있습니다.
이 차트에서 자주 보는 것들을 설명 드리면
•
네트워크를 사용해서 어떤 데이터를 어떤 순서로 가져왔는지 자세하게 확인 할 수 있습니다.
•
•
대부분의 작업(자바스크립트 실행, DOM 업데이트 등)이 실행되는 스레드입니다.
•
성능 병목 현상은 주로 이 영역에서 발생하며, 렌더링 지연, CPU 과부하 등을 확인할 수 있습니다.
Flame Chart 활용 사례
느린 자바스크립트 코드 디버깅
•
긴 Scripting 막대가 있다면, 해당 작업을 클릭하여 어떤 함수가 가장 많은 시간을 소모했는지 확인할 수 있습니다.
•
불필요한 루프, 비효율적인 알고리즘, 블로킹 코드 등을 찾아 최적화합니다.
렌더링 병목 해결
•
Rendering 작업이 과도하게 길다면 DOM 구조를 단순화하거나, CSS를 최적화하여 성능을 개선합니다.
Paint 최적화
•
Painting 막대가 길다면, 스타일 속성 변경을 최소화하거나 복잡한 애니메이션을 제거하면 개선할 수 있습니다.
이벤트 핸들러 분석
•
사용자 인터랙션(클릭, 스크롤)과 관련된 작업을 확인하여 병목을 찾아냅니다.
Web Worker 사용
•
CPU 집약적인 작업을 메인 스레드에서 분리하여 성능을 개선합니다.
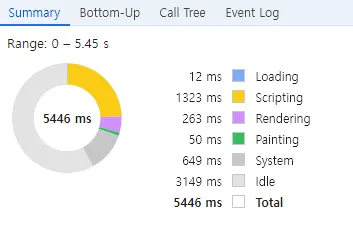
Summary
•
전체 분석 데이터에서 하단에 위치하고 있는 데이터입니다.
•
주요 지표:
◦
Loading: 페이지 로드 시간.
◦
Scripting: 자바스크립트 실행 시간.
◦
Rendering: DOM 렌더링과 CSS 처리 시간.
◦
Painting: 브라우저 화면에 요소를 그리는 시간.
◦
Idle: 브라우저가 CPU 작업을 수행하지 않고 대기 상태에 있는 시간.
Performance 탭 활용 사례
느린 페이지 로드 문제 해결
•
네트워크 요청 분석: 큰 이미지 파일이나 느린 API 호출 탐지.
•
자바스크립트 최적화: 불필요한 작업이나 중복 코드를 제거.
애니메이션 최적화
•
FPS 확인: 낮은 프레임률 문제를 파악하고 CSS 애니메이션을 최적화.
•
Paint 작업 줄이기: 불필요한 스타일 변경 최소화.
자바스크립트 병목 해결
•
Flame Chart에서 시간이 많이 소요되는 함수를 찾아 최적화.
마무리
Performance 탭은 웹 개발자가 성능 병목을 시각적으로 파악하고 문제를 해결할 수 있도록 돕는 강력한 도구입니다.
웹 성능을 개선하고 최적화된 사용자 경험을 줄 수 있는 좋은 웹 환경을 만들기 위해 학습하고 적용하면 좋겠습니다!
읽어주셔서 감사합니다!