안녕하세요. 볼드나인 프론트엔드팀 에이든입니다!
이번에 운 좋게 우아콘 2023에 참가자로 선정되어 다녀왔습니다.
우아콘은 올해로 4회를 맞이하지만 저는 올해 처음 참여했습니다. 현장은 생각보다도 웅장하고 아주 많은 분들이 컨퍼런스에 참여하신 걸 보고 우아콘의 인기를 느낄 수 있었습니다!
우아콘 2023은 어려 면에서 얻어 갈게 많았던 컨퍼런스였습니다. 참가자를 위한 많은 선물과 14분야, 8개 트랙, 53개의 탄탄한 섹션들!! 배민팀 구성원분들이 얼마나 많은 노력과 준비를 하셨을지 느껴졌습니다.
그럼 제가 들은 섹션별 느낀점과 컨퍼런스에 대해 전체적으로 느낀점을 이 글에 담아보겠습니다. 섹션별 후기는 편의를 위헤 평어체로 작성하니 양해 부탁드립니다.
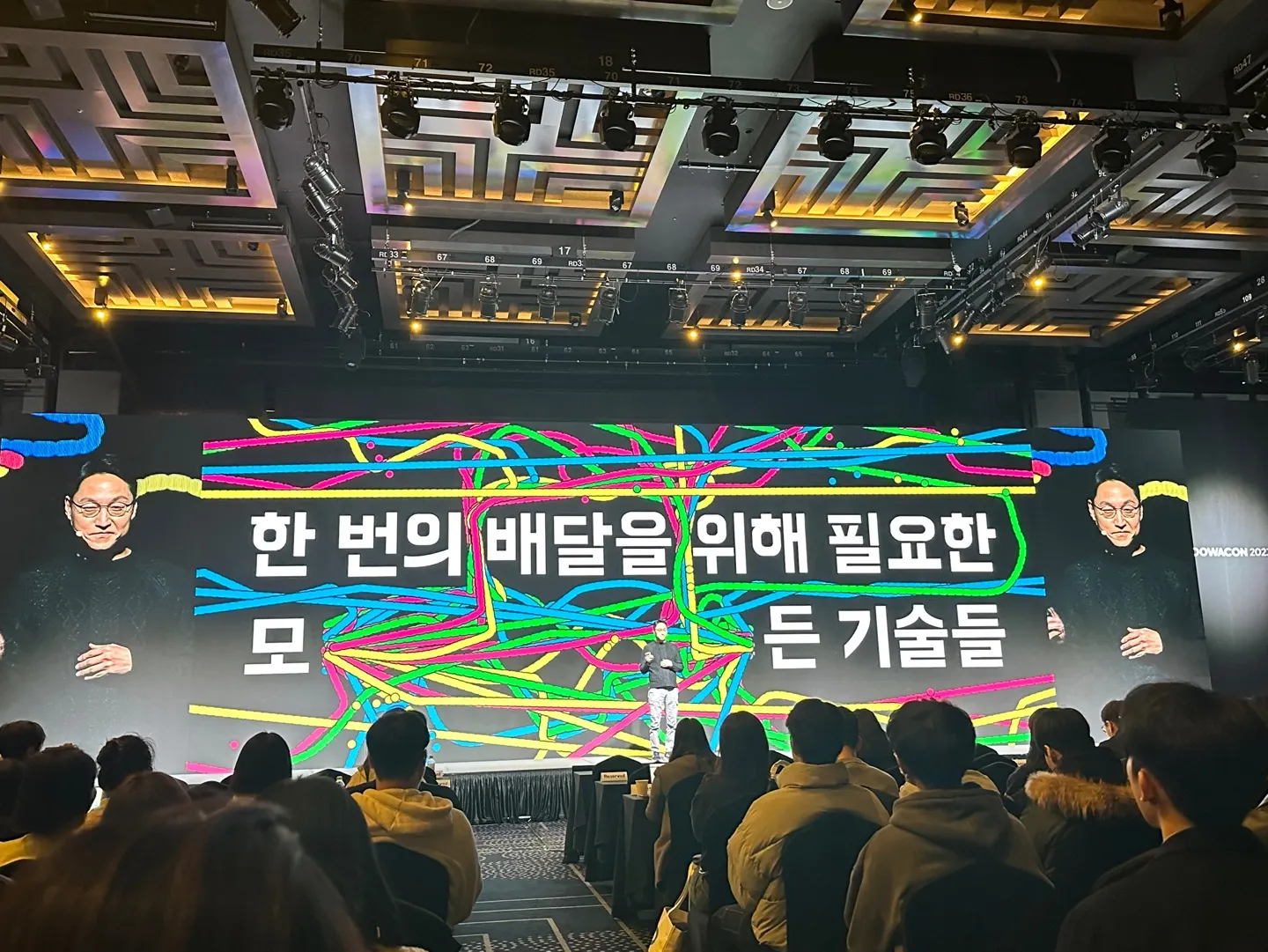
Keynote
Keynote에는 이국환 CEO님, 송재하 CTO님, 이기호 CPO님 순서대로 “한 번의 배달을 위해 필요한 모든 기술들”이라는 슬로건과 함께 배민의 비전, 그리고 우아콘의 목표와 비전을 말씀해 주셨습니다.
배민은 음식 배달뿐만 아니라 다양한 상품, 그리고 그 상품들을 고객에게 전달하면서 발생하는 다양한 케이스들, 다양한 배달 시간들을 플랫폼 위에서 유기적으로 해결하기 위해 노력한다고 합니다. 우아콘은 그 과정 통해 얻은 지식을 나누고 업계 전체가 성장하고 그 성장이 업계에 좋은 영향을 미치는 선순환이 되었으면 하는 마음으로 컨퍼런스를 준비하였다고 말씀하셨습니다.
첫 번째 주요 주제는 “고객이 편안함과 만족을 위해 기술적, 기획적으로 고민하고 발전 시킨다” 였습니다. 그리고 우아콘을 통해 그 동안의 고객 만족을 위한 노력들을 아낌없이 나누어 준다는 말에 기대감이 상승하였습니다.
두 번째 주요 주제는 AI였습니다. 앞서 말했던 “고객 만족”, “고객의 편안함”을 위해 AI 기술들이 어떻게 활용되었는지 들을 수 있었습니다.
Dilly
딜리는 배민의 배달 로봇입니다. 현재는 특정 지역에서 시범 운영 중이며, 사람도 잘 피해 다니고 횡단보도도 잘 건너는 로봇 친구입니다. 딜리는 라이더 부족 현상을 해결하고 배달 비용 절감을 목표로 계속 개발 중이라고 합니다.
배민 서비스
배민 서비스 내에서도 생각보다 많은 부분에서 AI 기술이 활용되고 있다고 합니다. 리뷰에 선정적이고 불쾌감을 줄 수 있는 이미지 필터링, 고객마다의 니즈를 위한 가게 및 음신 추천, 고객의 편안함을 위한 개인화 홈 화면, 배달 시간 예측까지 정말 많은 곳에 AI 기술이 녹아들어 있었습니다.
기획 측면에서의 기술
마지막으로 이기호 CPO님이 “배달 사이언스”라는 부제를 내밀며 기술 덕분에 가능했던 기획들에 세 가지 경험으로 나눠 설명해 주셨습니다.
•
배달 경험
•
탐색 경험
•
다양한 경험
1.
알뜰 배달 - 동시간대 비슷한 지역의 집을 묶어서 배달하는 서비스로 평균적으로 1,361원의 배달비를 절감하는 효과 실현
2.
시간 예측 - 머신 러닝/AI를 활용하여 고객에게 최대한 정확한 배달 예상 시간 제공
30만 개의 음식점, 1만 개의 비마트가 등록된 배민 서비스를 사용하는 사용자들은 어느 가게에서 배달을 시켜야 할지 탐색 과정이 쉽지 않다. 어떤 정보를 어떻게 노출할 것인지 고객이 가게를 더 쉽고 빠르게 탐색할 수 있도록 끝없이 고민하고 A/B 테스트로 검증하고 있다.
1.
개인화 - 생성형 AI를 사용하여 시간대나 개인마다 패턴을 파악하여 고객이 원하는 음식을 추천한다.
일반 고객뿐만 아니라 가게의 사장님들 또한 배민의 클라이언트다. 따라서 사장님들의 사용성도 높이기 위해 개발 진행 중
1.
장사 캘린더 - 종합 소득세 신고, 지원 신청 등 장사에 필요한 일정을 관리할 수 있는 서비스
2.
고객 관리 데이터 제공 - 신규 고객 추이, 고객 연령 등 장사를 하면서 활용할 수 있는 여러 인사이트를 제공
프론트엔드 모킹 환경에 감칠맛 더하기(류현승님)
모킹 환경이 필요한 이유
보통 개발자들이 생각하는 이상적인 개발 일정은 다음과 같다.
1.
기획/스펙 검토
2.
API 서버 개발
3.
프론트엔드 개발
4.
QA
우리는 이렇듯 순서대로 진행되길 바란다. 하지만 일정이 짧고 API 개발 일정이 지연되는 경우, 이상적인 개발 일정을 맞추기 쉽지 않다. 그렇기 때문에 일정을 맞추면서 안정적인 개발을 하기 위해서는 모킹 환경이 필요하다. 모킹 환경이 가져다주는 베네핏이다.
1.
서버 의존성 감소(개발 지속성 보장) - API 서버 개발이 끝난 후 프론트엔드 개발을 진입하는 것이 이상적이지만 스펙만 맞춰진다면 지속적인 개발이 가능하다.
2.
API 스펙 사전 검증 - 스펙을 미리 맞추고 프론트엔드도 그 스펙대로 개발되기 때문에, 조기에 스펙을 검증하고 문제점을 조기에 발견하기 쉽다.
3.
독립적인 테스트 - 다양한 시나리오나 데이터를 만들 수 있기 때문에 넓은 범위의 테스트가 가능하다.
팀에서 경험한 API 모킹 환경 되돌아보기
발표자 류현승 님은 코어 팀이시다. 코어 팀은 여러 도메인을 맡고 있는데 결제와 같은 장애에 민감한 도메인들이 많다. 그렇다는 것은 높은 테스트 커버리지를 요구한다는 것이다.
아래는 코어 팀 모킹 환경의 특징이다.
•
준비된 수많은 데이터 존재
•
RESTful API 지원
•
•
직관적이고 단순한 인터페이스
•
프레임워크나 라이브러리에 의존하지 않는
•
브라우저 네트워크 스택 통과
•
브라우저 환경이 아닌 NodeJS 환경도 지원
이런 니즈를 충족하는 라이브러리가 Mock Service Worker라 AXIOS Mock adapter를 Mock Service Worker로 대체 하였다. 하지만 MSW도 해결하지 못하는 문제점이 아직 남아 있었다.
•
모킹 동작을 변경하려면 필연적으로 코드 레벨에서 제어 필요, 다른 팀원에게 영향이 갈 수 있다.
•
갈수록 늘어나는 Mock Data 관리에 대한 부담감 증가
MSG(Mock Service Worker GUI)
MSW가 해결하지 못하는 문제를 해결하기 위해 코어팀에서 만든 MSW GUI 툴이다. MSW와 사용자 사이에서 인터페이스를 통해 중계 역할을 한다.
MSG는 다음과 같은 특징을 가진다.
•
코드 변경 없이 GUI를 통해 다양한 조건, 데이터, 케이스 테스트 가능
•
프로파일 기능을 통해 실제 사용자 케이스별로 테스트 바로 적용 가능, 케이스별로 데이터도 묶어두고 테스트 상태와 조건을 저장
•
덤으로 문서화 효과도 볼 수 있다.
API 인터페이스가 업데이트될 때마다 목 데이터 또한 업데이트해 줘야 하고 따라가지 못하고 잊히게 되면 무한한 더미 데이터가 생성될 수 있다.
•
인터페이스가 변경되면 잊지 않고 목 데이터를 관리할 수 있도록 알림 제공
•
각자의 모킹 환경은 브라우저에 저장하여, 리모트(팀) 모킹환경과 분리
•
목 데이터 또한 공통된 개발자 경험이 중요하다.
•
타입스크립트 Type definition을 통해 힌트를 잘 제공할 수 있도록 한다.
TO DO
•
스웨거로 API 문서화가 되어 있는데 지금은 API개발과 함께 문서화가 되고 MSG용 문서화, 문서화가 두 번 되게 된다. 이는 같은 일을 두 번 하는 것이다. MSG에서 스웨거 Open API를 이용하여 MSG에서 바로 문서화 될 수 있도록 기능 제공
 나의 섹션 한 줄 평
나의 섹션 한 줄 평
MSG는 매우 매력적인 라이브러리라는 생각이 들었다. 커뮤네이션 소비 감소, 테스트 코드 작성 시간 절감, 문서화 등 하나의 툴로 여러가지 문제를 해결한 거 같다. 그만큼 MSG 개발 과정을 자세히 듣고 싶었는데 제한된 발표 시간 때문인지 MSG 개발 과정에 대한 과정 내용은 다소 적게 느껴졌다. 그리고 GraphQL을 지원하지 않는다는 소식에 조금 아쉬움을 느꼈다. 우리 팀에서 만들어 보면 어떨까 하는 생각이 든다.
디자인 시스템이 주니어에게 가져다 준 변환
개발할 때 마주칠 수 있는 문제
A 서비스, B 서비스, C 서비스에 개발 바운더리를 형성하고 새로운 서비스가 추가 개발되더라도 빠르게 개발할 수 있도록 도와준다.
여러 서비스가 개발될 경우, 서비스마다 비슷한 기능과 요소들이 많이 있을 수 있다. 이럴 때마다 중복해서 개발하게 되고 불필요한 시간을 소요하게 된다.
디자인 시스템은 일관된 브랜드와 아이덴티티를 유지하는 데 도움을 준다.
컴포넌트 유연함
디자인 시스템과 연관 지어 중요한 키워드를 뽑자면 디자이너, UI, 개발자, 컴포넌트 유연함 등이 있을 수 있다. 그중 컴포넌트의 유연함에 대해 알아보자.
예를 들어, Tab 컴포넌트를 만든다고 생각해 보자. 일단 Tab의 동작을 먼저 생각해 보자. Tab의 인터페이스를 어떻게 짜여질까? 타이틀, 클릭 기능, 이동 기능, DnD기능 등 상황에 따라, 비즈니스 로직, 서비스 정책에 따라 많은 요구사항이 생길 수 있다.
이를 해결하기 위해 서브 컴포넌트를 도입하였다. 서브 컴포넌트는 Tab 컴포넌트에 하위 컴포넌트를 전달 해 커스텀하게 동작을 만들 수 있도록 한다.
컴포넌트 동작에 이어 형태
스타일을 일관되게 유지하되, style prop을 전달받아 스타일을 확장할 수 있도록 지원한다.
•
스타일이 자유롭게 커스텀 되면서 일관적인 디자인이 다시 깨질 수 있는 여지가 많아지고 그럼 스타일이 파편화된다.
•
파편화가 된다는 것은 파악할 수 없는 사이드이펙트들이 많아진다는 것이다.
그럼 반대로 확장을 제한하면 어떻게 될까? 사실 이는 트레이드오프 문제이다. 확장을 제한 하면 확장에서 오는 문제점은 해결되지만, 제한에서 오는 문제가 발생한다.
•
제약의 장점
◦
관리 주체 명확
◦
사용자 경험 일관성(파편화될 확률이 낮음)
•
제약의 단점
◦
디자인 시스템 관리 비용이 늘어남
◦
비교적 자유롭지 못하다.
따라서 필요성에 따라 타협점을 찾는 것이 중요하다.
이 부분에서 개인적으로는 확장을 열어두는 것을 더 선호한다. (물론 제한할 때도 있다.) 왜냐하면 확장을 제한한다면 다양한 비즈니스 로직을 바로바로 해결하기가 어렵다. 확장에서 오는 문제점들보다 비즈니스 로직을 처리하는 것이 더 중요하다고 생각되며, 직면하는 문제들도 제약에서 오는 문제들은 상대적으로 빈도가 적을 거라고 예상되기 때문이다.
견고하고 사용 가능한 디자인시스템 만들기
포지션마다 하나의 UI를 바라봤을 때 생각이 다 다를 수 있고 다른 용어로 표현할 수 있다. 따라서 디자인 시스템을 구축할 때 용어를 통일하는 것이 중요한데 예를 들어, Typography 컴포넌트가 있다고 하자. 개발자들은 CSS에 font-size, font-weight, color등 프로퍼티를 사용하여 스타일을 만든다. 하지만 타 포지션에서는 이 용어를 다른 용어로 표현할 수 있다.
때문에 비효율적인 커뮤니케이션을 하게 되고 커뮤니케이션 오류가 발생할 수 있다. 그렇기 때문에 용어를 통일하는 것이 정말 중요하다.
font-size, font-weight, 같은 속성을 묶어 variant 라는 단어로 통일한다. 이렇게 되면 커뮤니케이션 오류도 줄이면서 용어로써 일관된 스타일을 명시할 수 있다.
디자인 시스템 목표
중복 최소화, 일관성, 이것들도 디자인 시스템을 구축하는 데 중요한 이유다. 하지만 너무 이것들에만 집착하다 보니 목적을 잃고 개발하였다.
그래서 대표 디자인시스템 몇 가지를 조사하게 된다.
•
Adobe spectrum
•
Uber base
•
MS Fluent
•
Antd
이 디자인시스템들은 공통점이 있었다. 각 시스템을 원칙을 가지고 있다.
•
어떤 사용자 경험
•
프로젝트 철학
•
무엇을 중요하게 생각하는지
•
확장과 제약
•
컴포넌트의 유연성
•
용어 통일
정리해서 말하자면 “프로젝트의 철학을 디자인시스템의 목표로 삼아 녹여내고 확장과 제약, 컴포넌트의 유연성, 용어 통일 등의 방법들로 만들어 내자”라는 말이다.
 나의 섹션 한 줄 평
나의 섹션 한 줄 평
우리 팀 또한 디자인 시스템을 구축하려고 노력하고 있다. 용어 통일, 규칙적인 디자인, 스타일 확장에 대한 고려 등을 하고 있다. 디자이너분들이 용어, 디자인 문서도 있다. 하지만 배민처럼 우아한 공방, 배시시와 같은 이름을 가지고 있지는 않다. 시스템이라는 단어를 붙이기엔 아직 모듈화가 부족하다는 느낌이 든다. 이름은 시스템이 조금 더 견고해지면 붙일 수 있을 거 같다.
전반적으로 유익한 내용이었지만, 배민의 실제 사용 사례와 함께 배민의 디자인 시스템을 소개해 줬으면 어땠을까 하는 아쉬움이 있다. 물론 다른 섹션에 디자인 시스템에 대한 소개가 있지만 같은 시간대에 다른 섹션을 선택하여 듣지 못했다. 설명해 주신 디자인 시스템을 개발하면서 느낀 점들을 개발한 프로덕트와 함께 설명해 주셨으면 조금 더 좋았을 거 같다는 생각이 든다.
배민 레거시(송요창님)
사실 나는 이 섹션은 개발자들이 흔히 생각하는 그 레거시를 생각하고 배민 개발자 분들은 레거시를 어떻게 리팩토링하고 활용할까 궁금해서 들어갔었다. 하지만 완전히 다른 의미의 레거시였다. 개발자들이 해결해야 할 과제가 아닌 배민이 이렇게까지 성장해 오면서 전해져 내려오는 유산을 말해 주는 섹션이었다.
간략한 배민 우리 동네 서비스 히스토리
발표자 송요창님은 우리 동네 팀 소속 개발자이시다. 배민의 유산을 설명하기 위한 간단한 팀 히스토리를 말해주셨다.
•
2월 하이퍼 로컬 서비스팀 빌딩
•
6월 본격 MVP 개발 시작
•
8월 서비스 오픈
오픈과 동시에 Hotfix
오픈 하자마자 IOS 웹뷰에서 매장 이미지가 로드 안되는 문제에 직면한다.
원인 - 보이지 않는 이미지까지 로드 되다 보니 많은 이미지를 한 번에 로드하여 이미지가 깨져 보이는 문제였다.
해결 - 각 매장당 이미지를 3개로 제한하고 한 번에 로드되는 이미지의 수를 줄 일 수 있었다.
이 부분은 코드에서 해결한 것이 아니라 기획적으로 변화를 주어 해결한 것으로 생각되었다. 이런 해결법 또한 문제를 해결할 수 있는 획기적이고 가성비 좋은 방법이라고 생각한다.
어드민으로 이미지 업로드를 하면 반응이 없었다.
원인 - AWS cloudfront → API Gateway → Lambda 거쳐 이미지 플랫폼에 이미지가 들어간다. 이미지를 리사이즈를 못해서 생긴 문제라고 했다. 아마 이미지 용량 때문에 게이트웨이나 앞 레이어에서 걸리지 않았을까 예상된다.
해결 - 이미지 리사이즈하는 CLI를 만들 방법을 생각했다고 한다. Javasript로 만들자니 배포가 문제가 될까하여 Rust가 명령줄 만들기 쉽다는 게 생각나 ChatGPT한테 물어봐서 바로 만들었다고 한다. 그리하여 이미지를 리사이즈하게 하고 해결!
Rust로 CLI를 만들었다고 몇 줄 코드를 보여주셨다. 아무리 몇 줄 되지 않는 코드라고 하지만 그런 아이디어를 생각해내고 바로 만들 수 있다는 실행력에 놀랐다.
배민의 유산
발표자님의 자료에 의하면 스타트업 평균 근속 연수는 2년 정도라고 한다. 혹은 그것 보다 안되거나, 하지만 배민 개발자 평균 근속 연수는 3년에서 4년을 향해 가고 있다.
그 만큼 근무 기간 긴 개발자들이 많은 만큼 그에 대한 이점들이 있다.
1.
오래된 프로젝트
a.
프로젝트를 진행했던 PM, 개발자들이 많이 남아 있기 때문에 빠르게 추가 개발이나 동일한 기능 개발이 가능하다.
b.
유관 부서 협의 - 프로젝트에 오래된 기능이나 피처가 있을 때 각 부서 담당자들을 찾기 쉽지 않을 때가 있다. 하지만 그걸 진행했던 사람들이 있기 때문에 담당자 파악이 빠르다.
서비스 이용자가 많고 문화적으로나 사회적으로나 관심을 많이 받는 기업이라 서비스를 새로 런칭했을 때 광고를 하지 않아도 런칭하기 전부터 뜨거운 관심을 받게 된다.
1.
서비스가 나오자마자 기사화 된다.
2.
뉴스에 미디어 컨텐츠(취재)도 바로 나왔다.
앞서 나왔던 이미지 플랫폼 같은 것들이 이미 다 구축이 되어 있고 템플릿도 이미 다 만들어져 있어 사용도 쉽고 퀄리티 높은 클라우드 영역을 쉽게 접근할 수 있다.
리뷰에 신고하기, 리뷰 작성, 수정, 이미지 등록, 수정 등 리뷰에 특화된 기능들만 모아 플랫폼이 구축이 되어 있다. 그래서 새로운 서비스에 리뷰 기능을 넣을 때도 아주 손쉽게 뚝딱 하고 만들 수 있다.
우리 동네 서비스 첫 화면을 진입할 때 25MB 내외의 다운로드가 발생했다. 하지만 타팀 동료가 “S3트리거가 있으니 S3에 이미지가 업로드될 때 람다 함수를 호출해서 리사이즈 해라”라고 알려주었다고 한다. 그래서 트리거를 만들어 람다 함수로 리사이징하게 하니 3MB로 줄었다고 한다. 이렇게 경험 많은 개발자들이 많고 서로가 타팀인데도 불구하고 적극적으로 자기 일처럼 도움을 준다.
새로운 서비스가 런칭하거나 새로운 기능이 배포되면 적극적으로 서비스에 관심을 가지고 포지션에 상관 없이 많은 아이디어와 사용 피드백을 준다. 그래서 더 좋은 서비스를 만들 수 있다.
우아한 형제들은 테크 코스, 테크 캠프를 통해 개발자를 양성하고 있다. 이로 인해 여러 가지 이점을 취할 수 있다.
1.
온보딩의 어려움 - 프로그램이 있다는 것은 커리큘럼이 일관되어 있기 때문에 회사에서 요구되는 기술을 교육할 수 있고 회사 구성원들과 커뮤니케이션도 미리 할 수 있어 입사 시 리스크가 적다.
2.
팀 홍보 - 배달이라는 이미지 때문에 우아한 형제들 회사 내에도 비인기, 혹은 잘 알려지지 않은 팀들이 참 많다. 하지만 이런 프로그램을 통해 팀을 미리 홍보할 수 있는 시간이 주어진다.
 나의 섹션 한 줄 평
나의 섹션 한 줄 평
100% 완벽한 건 아니겠지만 큰 규모의 회사에서 탄탄한 시스템이 만들어져 있다는 생각이 들었다. 비록 속아서 들어가긴 했지만, 우리 팀과 나를 다시 한번 생각하게 되는 감명 깊은 섹션이었다.
우아한형제들만을 위한 브라우저 확장 프로그램(류현승님)
섹션이 시작되었는데 주변을 둘러보니 빈 자리가 더 많아서 놀랐다. 아마 마지막 섹션이라 귀가하신 분들이 많은 듯했다.
함께 일하는 동료를 위한 소프트웨어 개발 + 디자인
소프트웨어 개발을
브라우저 확장 프로그램
장해민 님이 유용하게 사용했던 크롬 익스텐션을 소개해 주셨다.
확장 프로그램은 다음과 같은 특징을 가진다.
•
브라우저에서 편리함을 제공한다.
•
브라우저마다 확장 프로그램을 퍼블리시하고 다운로드할 수 있다.
•
확장 프로그램은 웹 어플리케이션의 컨텍스트와 다른 컨텍스트에서 동작한다. 그래서 서로 접근할 수 없다. 확장프로그램과 웹 플리케이션 격리되어 있다고 생각하면 된다.
•
하지만 DOM은 서로 공유한다. 따라서 확장 프로그램은 DOM을 조작할 수 있다. 즉, UI를 조작할 수 있다.
우아한 웹 툴킷
우아한 웹 툴킷은 문제를 해결하기 위해 시작되었고 기능을 하나둘씩 추가하여 지금에까지 오게 되었다. 그리고 동료들에게 새로운 경험을 선사해 준다.
처음에 GitLab의 사이드바 메뉴에서 하위 메뉴를 매번 찾는 것이 어렵고 불편하다고 생각되어 Pin 기능을 추가하고 싶어진다. 그래서 일단 간단한 GitLab 사이드바 Pin 기능을 만들어 퍼블리시하게 된다.
그렇게 수 개월이 흘렀는데, GitLab에서 확장 프로그램으로 만들어 놓은 기능과 똑같은 기능을 정식으로 릴리즈하였다. 이 때 “불편함을 다들 느끼고 있었구나”라고 생각하셨다고 한다.
컨플루언스라는 서비스를 협업 툴로 사용하고 있는데 팀마다 워크스페이스를 다르게 가지고 있다. 그런데 이상한 것은 워크스페이스마다 사이드 메뉴 로드 속도가 심하게 차이가 난다는 것이었다.
오래 걸리는 워크스페이스는 10초까지 걸렸다.
알고 보니 사이드 메뉴 관련 데이터를 로드하는 속도가 차이가 나서 발생한 문제였다. 그냥 10초라고 생각하면 얼마 안 되는 시간이지만 해당 워크스페이스에 들어갈 때마다 10초씩 시간을 버리게 되고 생산성이 떨어진다는 느낌이 들었다고 한다. 그리고 무엇보다 중요한 것은 개발자마다 다른 개발 경험을 가져간다는 것이었다. 그래서 이를 해결하기로 마음먹는다.
이 라이브러리를 이용하여 문제가 되는 데이터를 캐싱하여 사이드바가 미리 렌더될 수 있도록 하여 해결하였다.
하지만 최초 페이지 진입 시에는 캐싱 된 데이터가 없으니, 사이드바를 미리 렌더할 수 없다. 이는 해결 방법이 없다고 생각한다.
이 확장 프로그램은 동료 1000명이 사용하는데 계산해 보니 매달 36시간의 시간을 절약할 수 있는 효과를 보았다.
아예 괴물 사이드를 만들게 된다.
•
Fuzzy 검색 기능
•
stickcy 헤더 추가
•
메뉴 DnD 기능 추가
기능을 하나하나 넣기 시작한다. 지금은 동료들의 기여로 GitLab뿐 아니라 다른 툴의 확장 기능도 추가하게 됐다.
브라우저 체크리스트
배민은 크로스 브라우징을 잘 지원하는 서비스이다. 그러다 보니 동료들이 크롬 말고 다른 브라우저를 사용하는 시간도 많다. 그래서 동료들에게서 익스텐션이 너무 편한데 파이어폭스도 지원해주면 안 되나요? 라는 요구를 받게 된다. 그래서 파이어폭스도 지원하기로 한다.
manifest는 확장 프로그램(다른 웹 앱들 또한)은 어떻게 동작하는지 알리고 프로그램의 메타 데이터를 정의하는 파일이다. 그런데 크롬용 manifest.json과 파이어폭스 manifest.json 둘 다 만들어야 했다. 그래서 build.mjs 파일을 만들어 이 파일에서 자동으로 브라우저마다 생성되도록 개발한다.
브라우저마다 extension API가 다르다. 크롬은 chrome.extension, 파이어폭스는 WebExtension API,서로 다른 구현체로 되어 있다. 그런데 점유율 탓인지 파이어폭스(WebExtension)에서 폴리필을 제공한다. 그래서 큰 노력을 들이지 않고 파이어폭스 익스텐션을 제공하게 된다.
우아한 웹 툴킷의 부가적인 특징
•
기능이 많아지다 보니 기능마다 온/오프 기능을 제공하여 사용자마다 원하는 기능만 사용하게 한다.
•
물론 기능별로 컴파일하여 사용하는 기능 스크립트만 로드되도록 하여 성능도 보장하고 유지보수도 쉽게 하였다.
•
사내 누구나 컨트리뷰션할 수 있다.
•
깜짝 Tip!
크롬은 퍼블리시 할 때 manifest 심사 후 잘못된 점을 알려준다. 하지만 파이어폭스는 미리 알려주기 때문에 파이어폭스에 먼저 올려보길 바란다.
 나의 섹션 한 줄 평
나의 섹션 한 줄 평
불편함을 불편하다고 인식조차 할 때가 많은데 작은 불편함도 그냥 넘어가지 않고 해결하겠다고 생각한 것도 놀랍고 바로 익스텐션을 만든 것도 놀랐다. 불편함을 없애는 일이 생산성을 높이는 일이라는 것을 다시 한번 생각하게 되는 섹션이었다.
굿즈
많은 굿즈를 받았습니다. 참가자 등록할 때 받은 에코백과 뽑기를 해서 받은 선물 상자!! 선물 상자에는 충전기, 접이식 키보드, 노트북 거치대, 캐리어 파우치가 들어 있습니다.
뽑기 상품 중에 “개발자의 원칙”이라는 책도 있었는데 그 책을 받고 싶은 마음도 살짝 있었지만 그래도 매우 매우 만족합니다!
마치며
저는 모든 섹션을 현재 포지션에 맞춰 들었습니다. 중간에 다른 분야의 섹션도 듣고 싶은 주제들이 많았지만, 프론트엔드 섹션을 포기할 수 없어 다른 분야 섹션은 듣지 않았습니다. 하지만 시간만 허락이 되었다면 대부분의 섹션을 듣고 싶은 마음이었습니다. 이렇게 IT 전 분야의 섹션을 동시에 한 컨퍼런스에서 들을 수 있는 것은 흔치 않은 일이라 볼드나인 R&D 구성원들 모두와 함께 왔으면 정말 좋았겠다는 생각도 들더군요. 아쉽지만 추후 영상이 올라오면 보는 걸로..!
제 하루를 내어 최대한 열심히 들었는데 하루의 시간을 쓴 거치고는 지식, 영감, 자극, 굿즈까지! 정말 얻어 가는 게 많은 시간이었습니다.
감사합니다.